VisualScript relies on some simple, rule-based mechanisms to connect shapes so you can generate
even complex diagrams with just a few lines of code. There are two basic ways you can connect shapes.
One uses the ShapeConnector to connect shapes in a hierarchical diagram like an org chart,
decision tree, or mind map. The other is a single line called a "return" that can connect
any two shapes in a free-form way. This is useful for flowcharts, but can be used for any type of diagram.
Lines connecting shapes in tree or flow arrangements are drawn automatically by ShapeConnectors.
The thickness, pattern and color of these lines are the default for the template or can be defined explicitly for the ShapeConnector.
At a basic level, a simple hierarchy is very easy to create.
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
var myConnector=rootShape.AddShapeConnector(VS.ShapeConnectorTypes.OrgChart);
myConnector.AddShape();
myConnector.AddShape();
}
You can now specify additional styling if you want.
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
var myConnector=rootShape.AddShapeConnector(VS.ShapeConnectorTypes.OrgChart);
myConnector.SetLineThickness(3).SetLineColor("#FF0000");
myConnector.AddShape();
myConnector.AddShape();
}
The properties of a ShapeConnector are passed down to ShapeConnectors of its child shapes.
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
var myConnector=rootShape.AddShapeConnector(VS.ShapeConnectorTypes.OrgChart);
myConnector.SetLineThickness(3).SetLineColor("#FF0000");
var myShape=myConnector.AddShape();
myConnector.AddShape();
var myChildConnector=myShape.AddShapeConnector();
myChildConnector.AddShape();
myChildConnector.AddShape();
}
A return can be used to connect any two shapes in any type of diagram.
The most common use for a return line is to connect back to a previous shape in a flowchart.
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
var myConnector=rootShape.AddShapeConnector(VS.ShapeConnectorTypes.Flowchart);
myConnector.AddShape().SetID(1);
myConnector.AddShape().SetID(21);
myDocument.AddReturn(21,1);
}
The returns array is defined at the root level of the VisualScript Object. Each return object in the array must have a "StartID" and an "EndID" defined for the line to appear. These ID's are the ID's of the shapes that the line connects. The "ID" is an optional property of any shape:
The ID's are arbitrary but should be unique. If they are not unique,
the first shape encountered with a particular ID will be the one that is used.
By default, returns connect to the bottom center of any shape they are attached to.
You can control this with the optional parameters StartDirection and EndDirection.
Four values are possible: "Top", "Bottom", "Left" and "Right". The default is "Bottom".
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
var myConnector=rootShape.AddShapeConnector(VS.ShapeConnectorTypes.Flowchart);
myConnector.AddShape().SetID(1);
myConnector.AddShape().SetID(21);
var myReturn=myDocument.AddReturn(21,1);
myReturn.SetStartDirection(VS.Directions.Right).SetEndDirection(VS.Directions.Top);
}
Returns also share the normal line appearance parameters with ShapeConnectors such as thickness, color, and pattern.
Using the Curved() method changes the shape of the return to a curved line.
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
var myContainer=rootShape.AddShapeContainer(VS.ShapeContainerArrangement.Matrix);
myContainer.AddShape().SetID(1);
myContainer.AddShape();
myContainer.AddShape();
myContainer.AddShape().SetID(2);
var myReturn=myDocument.AddReturn(1,2);
myReturn.SetStartDirection(VS.Directions.Right).SetEndDirection(VS.Directions.Left).Curved();
}
You can draw a straight line between two shapes by setting the LineType to VS.ReturnLineTypes.Straight.
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
var myContainer=rootShape.AddShapeContainer(VS.ShapeContainerArrangement.Matrix);
myContainer.AddShape().SetID(1);
myContainer.AddShape();
myContainer.AddShape();
myContainer.AddShape().SetID(2);
var myReturn=myDocument.AddReturn(1,2);
myReturn.SetStartDirection(VS.Directions.Right)
.SetEndDirection(VS.Directions.Left)
.SetLineType(VS.ReturnLineTypes.Straight);
}
Returns are added to a visual after all of the shapes are added.
Hence they lie above the shapes in the back-to-front order (z-Order).
You can control where a return is placed in the zOrder by using the
method SetBehindID(ID) where ID is the ID assigned to a shape by SetID.
This script creates a return that is in front of the shapes:
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
var myContainer=rootShape.AddShapeContainer(VS.ShapeContainerArrangement.Matrix);
myContainer.AddShape().SetID(1);
myContainer.AddShape();
myContainer.AddShape();
myContainer.AddShape().SetID(2);
var myReturn=myDocument.AddReturn(1,2);
myReturn.SetStartDirection(VS.Directions.Right)
.SetEndDirection(VS.Directions.Right)
}
Adding a call to SetBehindID(1) moves the return line behind the shapes.
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
var myContainer=rootShape.AddShapeContainer(VS.ShapeContainerArrangement.Matrix);
myContainer.AddShape().SetID(1);
myContainer.AddShape();
myContainer.AddShape();
myContainer.AddShape().SetID(2);
var myReturn=myDocument.AddReturn(1,2);
myReturn.SetStartDirection(VS.Directions.Right)
.SetEndDirection(VS.Directions.Right)
.SetBehindID(1);
}
By default, returns have a simple arrowhead at the end of the line. ShapeConnectors have arrowheads
by default if the template used specifies this. You can use the methods
SetEndArrow() and SetStartArrow() to
specifically enforce the type of arrowhead used on a ShapeConnector or Return.
Setting an arrow to "0" turns off the arrowhead at the end of a line.
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
var myContainer=rootShape.AddShapeContainer(VS.ShapeContainerArrangement.Row);
myContainer.AddShape().SetID(1);
myContainer.AddShape().SetID(2);
var myReturn=myDocument.AddReturn(1,2);
myReturn.SetStartDirection(VS.Directions.Right).SetEndDirection(VS.Directions.Left).SetEndArrow(0);
}
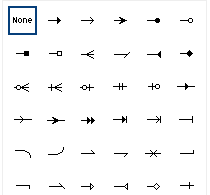
The arrowhead styles are determined by an array of arrowheads referenced
by ID or name as shown below. The arrow "4" draws the line with the fifth arrowhead
from the left in the top row of the standard selection of arrowheads:

The "6" arrow picks the first arrowhead in the second row and so on.
We've also named the arrows with more descriptive terms. VS.Arrowheads.FilledSquare
will also get you the 6th arrow. For a detailed list of arrowhead styles available, read the VSON markup reference guide.
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
var myContainer=rootShape.AddShapeContainer(VS.ShapeContainerArrangement.Row);
myContainer.AddShape().SetID(1);
myContainer.AddShape().SetID(2);
var myReturn=myDocument.AddReturn(1,2);
myReturn.SetStartDirection(VS.Directions.Right).SetEndDirection(VS.Directions.Left).SetEndArrow(VS.Arrowheads.FilledSquare);
}
Both ShapeConnector lines and Return lines can show text labels.
The label for a ShapeConnector connector line that connects to a shape is specified
in the definition of the Shape using the SetLineLabel() method.
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
var myConnector=rootShape.AddShapeConnector(VS.ShapeConnectorTypes.Flowchart);
var myShapeA=myConnector.AddShape();
myShapeA.SetLabel("Shape A").SetLineLabel("label A");
var myShapeB=myConnector.AddShape();
myShapeB.SetLabel("Shape B").SetLineLabel("label B");
}
Note that the label appears on the line going into the shape.
For Returns, text is added by including using a SetLabel() method on the return object.
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
var myConnector=rootShape.AddShapeConnector(VS.ShapeConnectorTypes.Flowchart);
myConnector.AddShape().SetID(1);
myConnector.AddShape().SetID(21);
var myReturn=myDocument.AddReturn(21,1);
myReturn.SetLabel("Repeat");
}
You can specify the font, size, color and style of the text on a line (ShapeConnector or Return).
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
var myConnector=rootShape.AddShapeConnector(VS.ShapeConnectorTypes.Flowchart);
var myShapeA=myConnector.AddShape();
myShapeA.SetLabel("Shape A").SetLineLabel("label A");
var myShapeB=myConnector.AddShape();
myShapeB.SetLabel("Shape B").SetLineLabel("label B");
myConnector.SetTextSize(18).SetTextColor("#D60000");
}