Tables serve two purposes: you can use them to divide shapes into cells for displaying information or use them as a grid to layout multiple shapes.
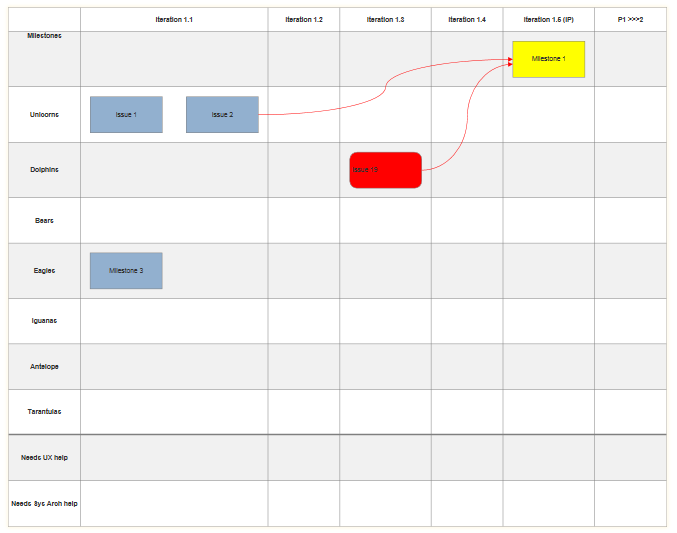
The following VisualScript code will generate a shape divided into a grid of large cells with shapes positioned in some of the cells.
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
rootShape.SetFillColor("None");
//Column Labels
var myTable=rootShape.AddTable(11,7);
myTable.SetColumnWidth(150).SetRowHeight(95).SetAlternateRows();
//Set the height of row 1 and the line thickness of row 9
var myRowProperties=myTable.AddRowProperties(1);
myRowProperties.SetHeight(50);
myRowProperties=myTable.AddRowProperties(9);
myRowProperties.SetLineThickness(3);
myTable.AddCell(1,2).SetLabel("Iteration 1.1");
myTable.AddCell(1,3).SetLabel("Iteration 1.2");
myTable.AddCell(1,4).SetLabel("Iteration 1.3");
myTable.AddCell(1,5).SetLabel("Iteration 1.4");
myTable.AddCell(1,6).SetLabel("Iteration 1.5 (IP)");
myTable.AddCell(1,7).SetLabel("P1 >>>2");
//Row Labels
myTable.AddCell(2,1).SetLabel("Milestones");
myTable.AddCell(3,1).SetLabel("Unicorns");
myTable.AddCell(4,1).SetLabel("Dolphins");
myTable.AddCell(5,1).SetLabel("Bears");
myTable.AddCell(6,1).SetLabel("Eagles");
myTable.AddCell(7,1).SetLabel("Iguanas");
myTable.AddCell(8,1).SetLabel("Antelope");
myTable.AddCell(9,1).SetLabel("Tarantulas");
myTable.AddCell(10,1).SetLabel("Needs UX help");
myTable.AddCell(11,1).SetLabel("Needs Sys Arch help");
//add two shapes to 3,2
var myShape=myTable.AddCell(3,2).AddShape().Hide();
var myContainer=myShape.AddShapeContainer(VS.ShapeContainerArrangement.Row);
myContainer.AddShape().SetLabel("Issue 1");
myContainer.AddShape().SetLabel("Issue 2").SetID(1);
myShape=myTable.AddCell(4,4).AddShape();
myShape.SetLabel("Issue 19").SetFillColor("#FF0000").SetID(3).SetShapeType(VS.ShapeTypes.RoundedRectangle).SetTextAlignH(VS.TextAlignH.Left);
myShape=myTable.AddCell(2,6).AddShape();
myShape.SetLabel("Milestone 1").SetFillColor("#FFFF00").SetID(2);
myShape=myTable.AddCell(6,2).AddShape();
myShape.SetLabel("Milestone 3");
var myReturn=myDocument.AddReturn(1,2);
myReturn.SetStartDirection(VS.Directions.Right).SetEndDirection(VS.Directions.Left).SetLineColor("#FF0000").Curved();
myReturn=myDocument.AddReturn(3,2);
myReturn.SetStartDirection(VS.Directions.Right).SetEndDirection(VS.Directions.Left).SetLineColor("#FF0000").Curved();
var vsJSON = myDocument.toJSON(); //turn the VisualScript object constructed using the API into a JSON string
vsCompleteCallback(vsJSON); //pass the JSON string into the callback to trigger the creation of a document.
}

The table itself is defined with minimum row and column dimensions and to alternate colors with some simple markup using the VisualScript SDK.
{
myTable.SetColumnWidth(150).SetRowHeight(95).SetAlternateRows();
}
Some of the cells include a Shape object. Each cell can only contain one shape, but that shape may contain a
ShapeContainer or a ShapeConnector, allowing you to place complex diagrams inside one or more cells.
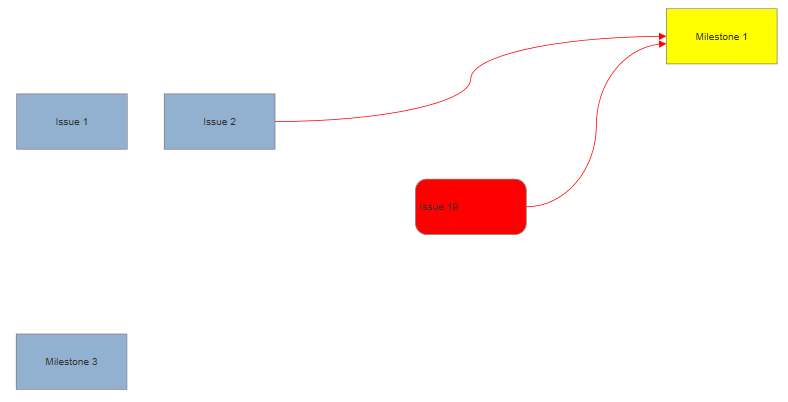
The cell with a shape grows to accommodate the size of the shape or shapes inside.
Note in the example above that the column labeled "Iteration 1.1" is wider than the rest because
of the two shapes inside the "Unicorns" row.
{
//add two shapes to 3,2
var myShape=myTable.AddCell(3,2).AddShape().Hide();
var myContainer=myShape.AddShapeContainer(VS.ShapeContainerArrangement.Row);
myContainer.AddShape().SetLabel("Issue 1");
myContainer.AddShape().SetLabel("Issue 2").SetID(1);
}
The two shapes are actually inside a ShapeContainer inside the single shape allowed for this cell. The shape itself is hidden.
You can add shapes to cells in tables if the shape is the first shape in a VisualScript object,
or a member of a ShapeContainer. However, they are ignored if the shape is a member of a ShapeConnector.
You can also use the "Hide" property of the first shape in a VisualScript object if it contains a table with shapes.
This lets you arrange shapes on a grid without showing the grid itself: