You can add a Gantt chart to any shape using the method:
myShape.AddGantt(projectname)
where projectname is the optional name of the project.
A Gantt chart is a specialized object that shows a a list of tasks,
their dependencies and their dates inside the shape using a Table and a bar for each task.
This script creates an empty Gantt chart
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
var myGantt=rootShape.AddGantt();
}

The shape that contains the Gantt chart is sized to be large enough to contain the rows and columns of the chart.
A shape that contains a Gantt chart cannot also contain a table, gauge, or a timeline.
You add tasks to a Gantt chart using the AddTask() method.
myTask=myGantt.AddTask(name)
where name is the title of the task.
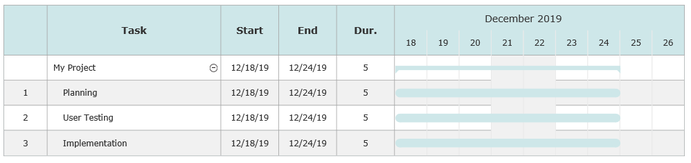
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
var myGantt=rootShape.AddGantt();
var myTask1=myGantt.AddTask("Planning");
var myTask2=myGantt.AddTask("User Testing");
var myTask3=myGantt.AddTask("Implementation");
}

By default, tasks start the day the Gantt chart is created and end 5 working days later.
Adding a task returns a VS.Task() object.
VS.Task() has methods for setting its properties. To set the start date call the following method:
myTask.SetStart("YYYY-MM-DD")
The end date is the start date plus the duration. To set the duration, use this method:
myTask.SetDuration(ndays)
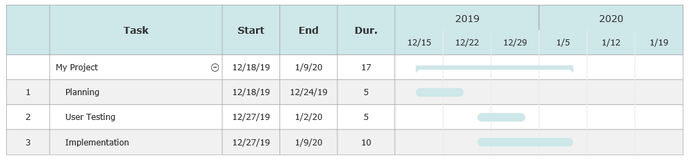
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
var myGantt=rootShape.AddGantt();
var myTask1=myGantt.AddTask("Planning");
var myTask2=myGantt.AddTask("User Testing").SetStart("2019-12-27");
var myTask3=myGantt.AddTask("Implementation").SetDuration(10);
}

Note that the first task uses the default start value of today (December 18, 2019)
and the second task has the assigned start date of Dec 27, 2019. Setting a new start date
resets the default for subsequent tasks so task three has the same start date as task two.
Note also that the scale of the date grid has changed to weeks not days. VisualScript
will automatically set the grid scale to match your data. If you want more space for the
date grid make the column for this wider. This is explained later.
A second way of setting a start date is to use a numerical value instead of a
date. SetStart(7) this sets the start date to that number of days beyond the current default.
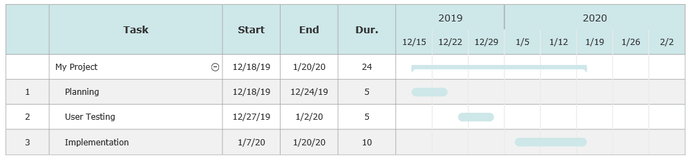
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
var myGantt=rootShape.AddGantt();
var myTask1=myGantt.AddTask("Planning");
var myTask2=myGantt.AddTask("User Testing").SetStart("2019-12-27");
var myTask3=myGantt.AddTask("Implementation").SetStart(7).SetDuration(10);
}

Note that the third task was set to start 7 days after the second and yet at first glance
it appears that the task starts 11 days later (Jan 4 vs Jan 7). Why? It's because the number
of days is assumed to be working days. By default, weekend days are not counted as working
days and there are two weekends (4 days) between 12/27 and 1/7.
You can make all days working days by calling:
myGantt.SetAllDaysAsWorkingDays(true);
You can also omit holidays from the working days by calling
myGantt.SetHolidays(country);
where country is one of:
VS.GanttChartHolidays =
{
None: "None",
USA: "USA",
UK: "UK",
Australia: "Australia",
Canada: "Canada",
};
It is common to subdivide a bigger task into a set of smaller sub tasks.
The bigger task is described as the "parent" task of the child (or sub) tasks.
You can do this in VisualScript by assigning a parent to a task using myTask.SetParent(ID).
The ID's of tasks used by "parent" is the index of the task in the array by default.
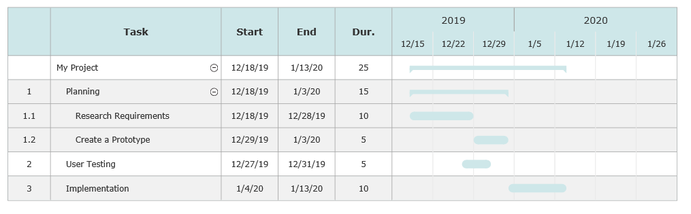
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
var myGantt=rootShape.AddGantt();
myGantt.SetAllDaysAsWorkingDays(true);
myGantt.SetHolidays("USA");
var myTask1=myGantt.AddTask("Planning");
myGantt.AddTask("Research Requirements").SetParent(1).SetDuration(10);
myGantt.AddTask("Create a Prototype").SetParent(1).SetStart(10);
var myTask2=myGantt.AddTask("User Testing").SetStart("2019-12-27");
var myTask3=myGantt.AddTask("Implementation").SetStart(7).SetDuration(10);
}

Note that the first sub task (Research Requirements) is set to take 10 days and the second task (Create a Prototype)
is set to start 10 days after the first. This is a common pattern where a task starts after another completes. Another way to implement this is with dependency.
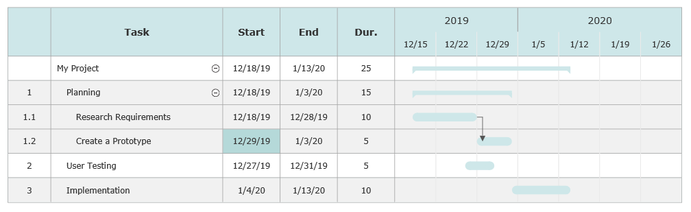
You make the start of a task dependent on the end of another using the myTask.SetMaster() method.
Assigning the "Master" of a task means that it will begin when the "Master" task ends.
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
var myGantt=rootShape.AddGantt();
myGantt.SetAllDaysAsWorkingDays(true);
myGantt.SetHolidays("USA");
var myTask1=myGantt.AddTask("Planning");
myGantt.AddTask("Research Requirements").SetParent(1).SetDuration(10);
myGantt.AddTask("Create a Prototype").SetParent(1).SetMaster(2);
var myTask2=myGantt.AddTask("User Testing").SetStart("2019-12-27");
var myTask3=myGantt.AddTask("Implementation").SetStart(7).SetDuration(10);
}

You can control:
- The title of the project
- Which columns appear in the chart
- The width of columns
- The title of some of the columns
- The color of the title cells and bars
- The default properties of the text
Changing the Title of the Project
To name the project simply pass the project name to the AddGantt() method.
Adding Columns to the Chart
By default, columns for task number, task name, start, end and duration appear before the date grid. You can columns for:
- Assigned To
- PercentComplete
- Department
- Cost
- Custom
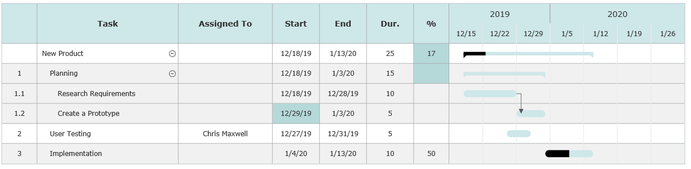
By setting a value for one of these quantities. For Example, adding calls to
SetPercentComplete() and SetAssignedTo will add these columns:
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape("New Product");
var myGantt=rootShape.AddGantt("New Product");
myGantt.SetAllDaysAsWorkingDays(true);
myGantt.SetHolidays("USA");
var myTask1=myGantt.AddTask("Planning");
myGantt.AddTask("Research Requirements").SetParent(1).SetDuration(10);
myGantt.AddTask("Create a Prototype").SetParent(1).SetMaster(2);
var myTask2=myGantt.AddTask("User Testing").SetStart("2019-12-27").SetAssignedTo("Chris Maxwell");
var myTask3=myGantt.AddTask("Implementation").SetStart(7).SetDuration(10).SetPercentComplete(50);
}

You can also add columns by explicitly setting their width or title.
Setting the Width of a Column
The columns have default widths as shown above. You can override these with a call to:
myGantt.SetColumnWidth(columnname, width)
where columnname is one of:
VS.GanttChartColumnNames =
{
Row: "Row",
Task: "Task",
Start: "Start",
StartTime: "StartTime",
Length: "Length",
End: "End",
EndTime: "EndTime",
Person: "Person",
PercentComplete: "PercentComplete",
Department: "Department",
Cost: "Cost",
Custom: "Custom",
DateGrid:"DateGrid",
};
Setting the Title of a Column
You can override the defaults for the following column names:
- Task
- Person
- Department
- Cost
- Custom
using myGantt.SetColumnTitle(columnname,title)
Changing Colors and Text Formatting
The Gantt chart inherits the fill color, line properties and text properties of the shape that contains it.
To change the title color, fill color, and bar color, use myShape.SetFillColor() to set it
on the containing shape. Likewise, the default typeface is set using the parent shape.
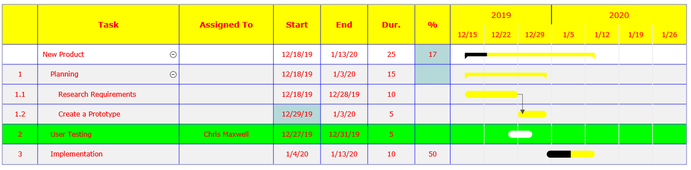
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
rootShape.SetFillColor("#FFFF00").SetLineColor("#0000FF").SetTextColor("#FF0000");
var myGantt=rootShape.AddGantt("New Product");
myGantt.SetAllDaysAsWorkingDays(true);
myGantt.SetHolidays("USA");
var myTask1=myGantt.AddTask("Planning");
myGantt.AddTask("Research Requirements").SetParent(1).SetDuration(10);
myGantt.AddTask("Create a Prototype").SetParent(1).SetMaster(2);
var myTask2=myGantt.AddTask("User Testing").SetStart("2019-12-27").SetAssignedTo("Chris Maxwell").SetFillColor("#00FF00").SetLineColor("#FFFFFF");
var myTask3=myGantt.AddTask("Implementation").SetStart(7).SetDuration(10).SetPercentComplete(50);
}

Because Gantt charts are derived from Tables, they also support certain table methods:
myGantt.AddColumnProperties(Index) - returns a VS.ColumnProperty() object. This can be used to color a column,
set its border and set it width among other properties.
You can also change the appearance of individual task rows using cell properties for example:
myTask.SetFillColor() - sets the background color of the task row.
myTask.SetLineColor() - sets the bar color.
myTaskSetTextColor() - sets the text color.
Because a task is derived from the base VisualScript object you can use the normal table cell methods to set:
- Notes
- Hyperlinks
- ExpandedViews
for tasks.
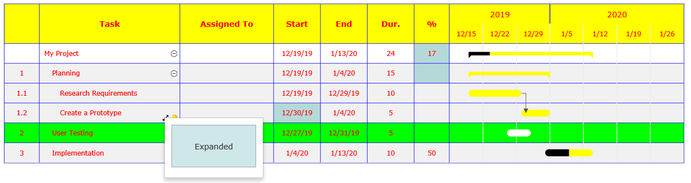
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
rootShape.SetFillColor("#FFFF00").SetLineColor("#0000FF").SetTextColor("#FF0000");
var myGantt=rootShape.AddGantt("New Product");
myGantt.SetAllDaysAsWorkingDays(true);
myGantt.SetHolidays("USA");
var myTask1=myGantt.AddTask("Planning");
myGantt.AddTask("Research Requirements").SetParent(1).SetDuration(10);
myTaskb=myGantt.AddTask("Create a Prototype").SetParent(1).SetMaster(2);
myTaskb.SetNote("More information");
var ev=myTaskb.AddExpandedView();
var evShape=ev.GetTheShape();
evShape.SetLabel("Expanded");
var myTask2=myGantt.AddTask("User Testing").SetStart("2019-12-27").SetAssignedTo("Chris Maxwell").SetFillColor("#00FF00").SetLineColor("#FFFFFF").SetHyperlink("www.smartdraw.com");;
var myTask3=myGantt.AddTask("Implementation").SetStart(7).SetDuration(10).SetPercentComplete(50);
}