To make a diagram using VisualScript, you really only need two basic ingredients: shapes and a definition of how they're connected.
SmartDraw's power lies in positioning shapes automatically based on a set of rules. VisualScript gives you three ways to define the rules for your shapes:
- ShapeContainers
- ShapeConnectors
- Tables
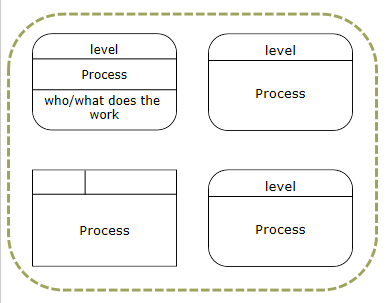
A ShapeContainer is a shape that contains other shapes. The shapes inside a ShapeContainer can be arranged in a single row, in a single column, or in a grid.
The size of the parent shape is determined by the size of the shapes contained inside.

Any shape in a ShapeContainer can itself contain other shapes.
In this example, the elements are "centered" with respect to each other. The shapes in a shape container may also be aligned top, bottom, left and right.
The recursion of ShapeContainers is powerful enough to generate virtually any arrangement of shapes on a page. The parent shape of a ShapeContainer can be hidden (as is the parent of the top-level ShapeContainer in the example above). The parent will always be sized to match the size of its children. The spaces between shapes defaults to 0.5" but can be overridden.

ShapeConnectors are a list of shapes that are connected by lines in several useful arrangements: Hierarchy, Flowchart, Decision Tree, Mind Map.
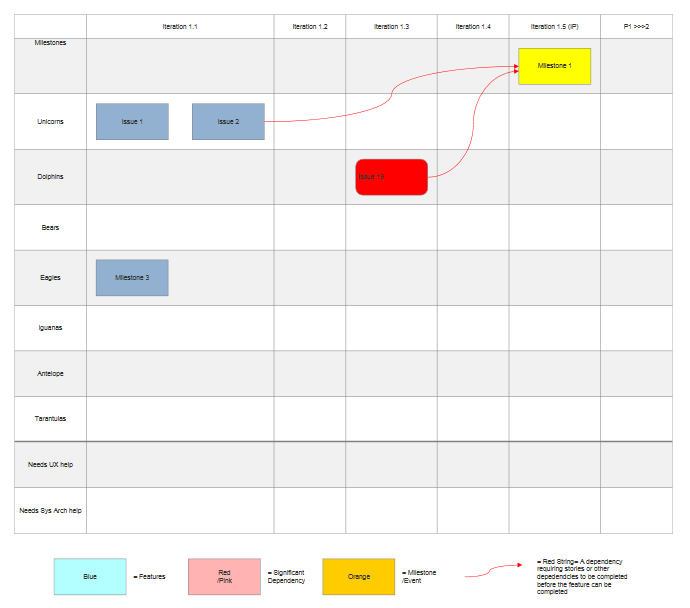
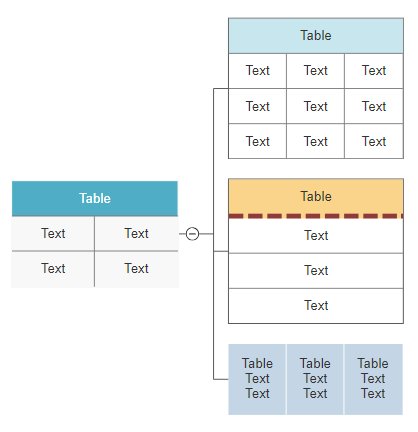
A Table is a shape that is subdivided into cells arranged in rows and columns. A cell can contain its own text label, an image and other shapes.
When a shape is added to a cell, the cell will grow to accommodate the shape.

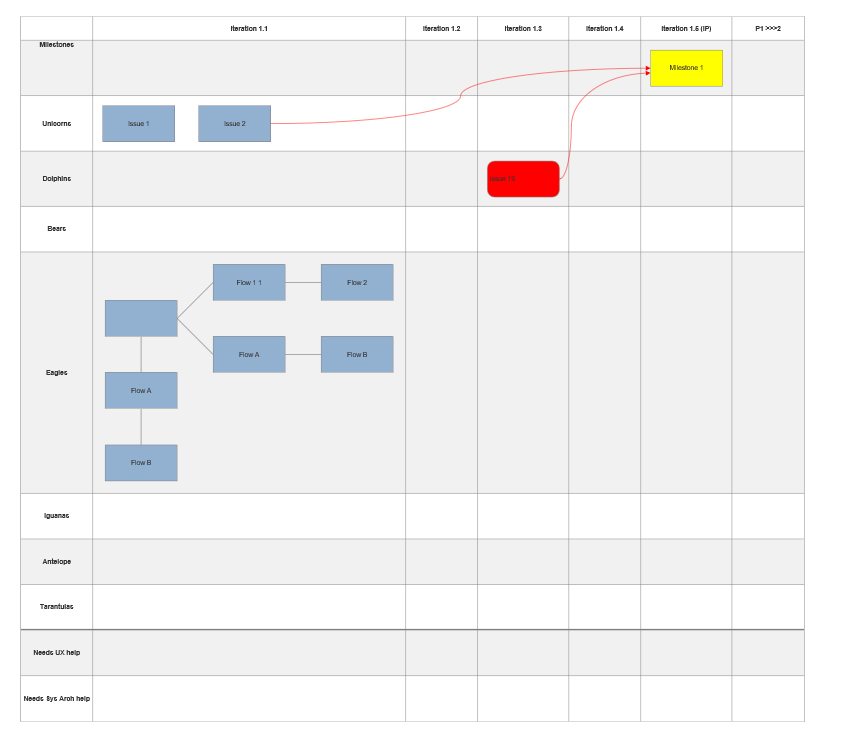
The shape in a table cell may be a shape container, or the root of a ShapeConnector, or itself may have a table with other shapes.

You can also use tables to display more than one text label in a shape.

Just as a shape in a ShapeContainer may contain another ShapeContainer, it can also contain an arrangement of shapes defined by a ShapeConnector and/or a table.
Table cells may contain shapes that themselves contain a ShapeContainer and/or ShapeConnectors and/or tables. The combination of the three shape placement mechanisms allows
VisualScript to define virtually any kind of complex diagram.
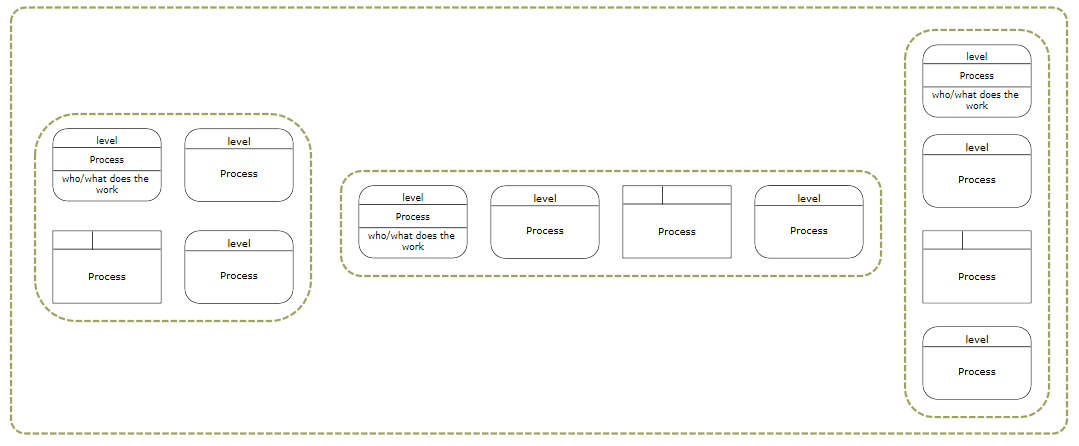
For example we can place a hierarchy, a flowchart and a table side by side on a page using a ShapeContainer with three members, that each contain one these diagrams. If we wanted the same three diagrams in a column arrangement we could simply change the layout of the parent ShapeContainer to be "Column".
By default, ShapeContainers are shown with dotted borders, but these can be hidden so the final result will look more clean.
All of the diagrams generated this way are SmartDraw diagrams that can be edited normally with SmartDraw.