You can use a ShapeContainer object to arrange a collection of shapes in a row across the page.
For example, if you have a list of tables
from a database, you may want to represent them as a list of shapes.
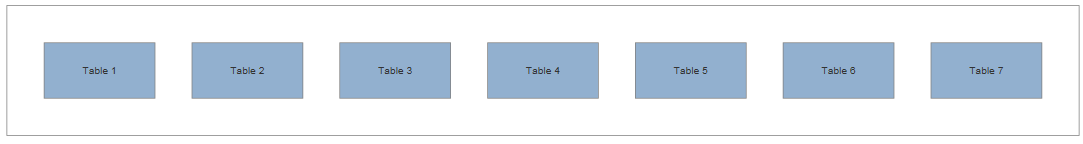
You could show this list as a row of shapes across the page using a ShapeContainer.
You add a ShapeContainer to the root shape and then add as many shapes as you need
to the ShapeContainer.
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
var myContainer=rootShape.AddShapeContainer(VS.ShapeContainerArrangement.Row);
myContainer.AddShape().SetLabel("Table 1");
myContainer.AddShape().SetLabel("Table 2");
myContainer.AddShape().SetLabel("Table 3");
myContainer.AddShape().SetLabel("Table 4");
myContainer.AddShape().SetLabel("Table 5");
myContainer.AddShape().SetLabel("Table 6");
myContainer.AddShape().SetLabel("Table 7");
var vsJSON = myDocument.toJSON(); //turn the VisualScript object constructed using the API into a JSON string
vsCompleteCallback(vsJSON); //pass the JSON string into the callback to trigger the creation of a document.
}

Note that the ShapeContainer has an Arrangement property which is set to "Row".
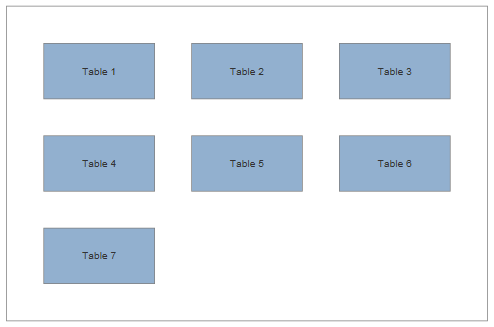
By default the ShapeContainer Arrangement is "Square" which attempts to make a square matrix arrangement.
Omitting the "Arrangement" property, or replacing it with "Square" gives:

You can control the maximum number of shapes in each row using a "Wrap" property combined with
the Row Arrangement. Here we set the rows to wrap at every fourth shape:
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
var myContainer=rootShape.AddShapeContainer(VS.ShapeContainerArrangement.Row);
myContainer.SetWrap(4);
myContainer.AddShape().SetLabel("Table 1");
myContainer.AddShape().SetLabel("Table 2");
myContainer.AddShape().SetLabel("Table 3");
myContainer.AddShape().SetLabel("Table 4");
myContainer.AddShape().SetLabel("Table 5");
myContainer.AddShape().SetLabel("Table 6");
myContainer.AddShape().SetLabel("Table 7");
var vsJSON = myDocument.toJSON(); //turn the VisualScript object constructed using the API into a JSON string
vsCompleteCallback(vsJSON); //pass the JSON string into the callback to trigger the creation of a document.
}
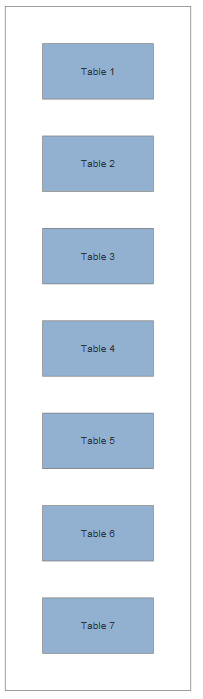
Setting the Arrangement to "Column" shows all the shapes arranged vertically:

The Wrap property can also be used to control the maximum number of shapes in a column.
In our example of showing a shape for each table in a database you probably don't want to actually display the parent shape as a border around the seven shapes. You can remove the parent shape using the "Hide" property:
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
rootShape.Hide();
var myContainer=rootShape.AddShapeContainer(VS.ShapeContainerArrangement.Row);
myContainer.AddShape().SetLabel("Table 1");
myContainer.AddShape().SetLabel("Table 2");
myContainer.AddShape().SetLabel("Table 3");
myContainer.AddShape().SetLabel("Table 4");
myContainer.AddShape().SetLabel("Table 5");
myContainer.AddShape().SetLabel("Table 6");
myContainer.AddShape().SetLabel("Table 7");
var vsJSON = myDocument.toJSON(); //turn the VisualScript object constructed using the API into a JSON string
vsCompleteCallback(vsJSON); //pass the JSON string into the callback to trigger the creation of a document.
}

By default the space between each shape in a ShapeContainer, and
the space between the shapes and their container is 0,5 inches (50/100).
The ShapeContainer properties HorizontalSpacing and VerticalSpacing are
used to override the default of 50/100.
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
rootShape.Hide();
var myContainer=rootShape.AddShapeContainer(VS.ShapeContainerArrangement.Matrix);
myContainer.SetHorizontalSpacing(25);
myContainer.SetVerticalSpacing(75);
myContainer.AddShape().SetLabel("Table 1");
myContainer.AddShape().SetLabel("Table 2");
myContainer.AddShape().SetLabel("Table 3");
myContainer.AddShape().SetLabel("Table 4");
myContainer.AddShape().SetLabel("Table 5");
myContainer.AddShape().SetLabel("Table 6");
myContainer.AddShape().SetLabel("Table 7");
var vsJSON = myDocument.toJSON(); //turn the VisualScript object constructed using the API into a JSON string
vsCompleteCallback(vsJSON); //pass the JSON string into the callback to trigger the creation of a document.
}
In all of our examples so far the shapes in the ShapeContainer were all the
same size, but in most applications this will not true.
Rows of shapes with different heights can be arranged so their tops, middles or bottoms align.
You control this with the SetAlignV method of the ShapeContainer. This is "Top" by default.
Columns of shapes with different widths can be arranged so the lefts, centers or rights align.
You control this with the SetAlignH method of the ShapeContainer. This is "Center" by default.
The following script shows the default behavior.
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
var myContainer=rootShape.AddShapeContainer(VS.ShapeContainerArrangement.Matrix);
myContainer.AddShape().SetLabel("Table 1").SetMinHeight(150);
myContainer.AddShape().SetLabel("Table 2");
myContainer.AddShape().SetLabel("Table 3");
myContainer.AddShape().SetLabel("Table 4");
myContainer.AddShape().SetLabel("Table 5").SetMinWidth(300);
myContainer.AddShape().SetLabel("Table 6");
myContainer.AddShape().SetLabel("Table 7");
var vsJSON = myDocument.toJSON(); //turn the VisualScript object constructed using the API into a JSON string
vsCompleteCallback(vsJSON); //pass the JSON string into the callback to trigger the creation of a document.
}
Setting SetAlignV to "Middle" and SetAlignH to "Left" gives this:
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
var myContainer=rootShape.AddShapeContainer(VS.ShapeContainerArrangement.Matrix);
myContainer.SetAlignH(VS.TextAlignH.Left);
myContainer.SetAlignV(VS.TextAlignV.Middle);
myContainer.AddShape().SetLabel("Table 1").SetMinHeight(150);
myContainer.AddShape().SetLabel("Table 2");
myContainer.AddShape().SetLabel("Table 3");
myContainer.AddShape().SetLabel("Table 4");
myContainer.AddShape().SetLabel("Table 5").SetMinWidth(300);
myContainer.AddShape().SetLabel("Table 6");
myContainer.AddShape().SetLabel("Table 7");
var vsJSON = myDocument.toJSON(); //turn the VisualScript object constructed using the API into a JSON string
vsCompleteCallback(vsJSON); //pass the JSON string into the callback to trigger the creation of a document.
}
Extending our example of shapes representing tables in a database,
we might want to connect shapes with a line showing relationships between tables.
For example suppose there is a one to many relationship between Table 1 and Tables 5 and 7.
You create these lines by adding Returns to the Document
using the AddReturn method and supplying the IDs of the shapes you want to connect.
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
var myContainer=rootShape.AddShapeContainer(VS.ShapeContainerArrangement.Row);
myContainer.SetWrap(4);
myContainer.AddShape().SetLabel("Table 1").SetID(1);
myContainer.AddShape().SetLabel("Table 2");
myContainer.AddShape().SetLabel("Table 3");
myContainer.AddShape().SetLabel("Table 4");
myContainer.AddShape().SetLabel("Table 5").SetID(5);
myContainer.AddShape().SetLabel("Table 6");
myContainer.AddShape().SetLabel("Table 7").SetID(7);
var myReturn=myDocument.AddReturn(1,5);
myReturn.SetEndDirection(VS.Directions.Top).SetEndArrow(VS.Arrowheads.CrowsFoot);
myReturn=myDocument.AddReturn(1,7);
myReturn.SetEndDirection(VS.Directions.Top).SetEndArrow(VS.Arrowheads.CrowsFoot);
var vsJSON = myDocument.toJSON(); //turn the VisualScript object constructed using the API into a JSON string
vsCompleteCallback(vsJSON); //pass the JSON string into the callback to trigger the creation of a document.
}
Note that the "EndArrow" is one of the custom arrowheads called CrowsFoot. For a detailed list of arrowhead styles available, read the VSON markup reference guide.