The VisualScript Cookbook
Like ShapeConnectors, ShapeContainers are recursive. The shapes in a ShapeContainer can themselves be ShapeContainers.
This makes it possible to create almost any layout of shapes on a page.
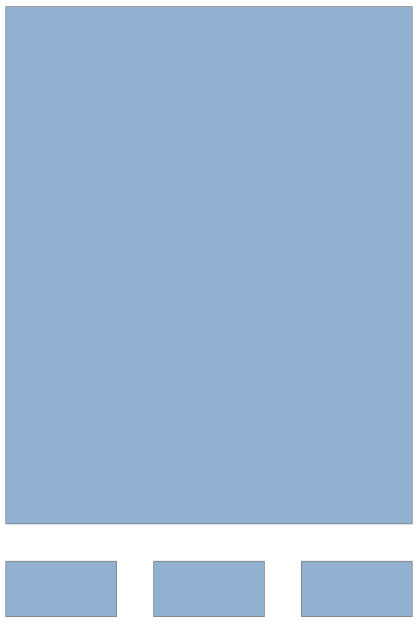
Let's say you want to arrange a larger shape above a row of smaller shapes. This script creates a diagram with the container shapes
left in place for clarity. The first ShapeContainer defines a column arrangement for two shapes. The second shape contains
a ShapeContainer with three additional shapes in a row arrangement.
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
var myContainer=rootShape.AddShapeContainer(VS.ShapeContainerArrangement.Column);
myContainer.AddShape().SetMinHeight(700).SetMinWidth(550);
var parent2=myContainer.AddShape();
var rowContainer=parent2.AddShapeContainer(VS.ShapeContainerArrangement.Row);
rowContainer.AddShape();
rowContainer.AddShape();
rowContainer.AddShape();
var vsJSON = myDocument.toJSON(); //turn the VisualScript object constructed using the API into a JSON string
vsCompleteCallback(vsJSON); //pass the JSON string into the callback to trigger the creation of a document.
}
Using the "Hide" property on the container shapes gives us this cleaner version:

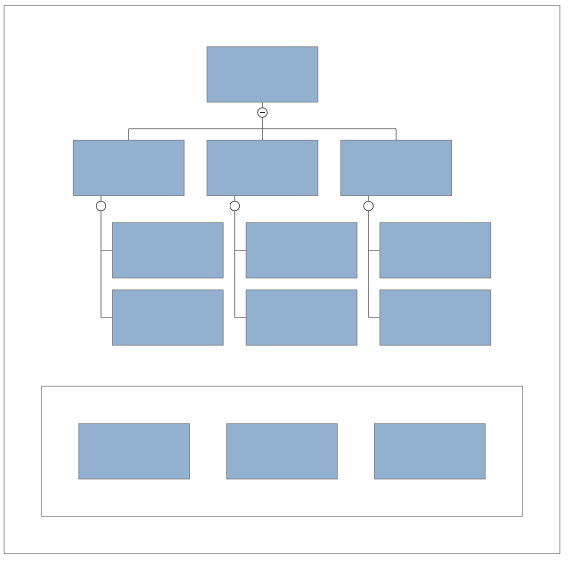
Any shape that appears in a ShapeContainer can be the root of a tree or flow defined using ShapeConnectors:
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
var myContainer=rootShape.AddShapeContainer(VS.ShapeContainerArrangement.Column);
//build a tree using the first shape in the connector
var treeRoot=myContainer.AddShape();
var myConnector=treeRoot.AddShapeConnector(VS.ShapeConnectorTypes.OrgChart);
var child1=myConnector.AddShape();
var child2=myConnector.AddShape();
var child3=myConnector.AddShape();
myConnector=child1.AddShapeConnector();
myConnector.AddShape();
myConnector.AddShape();
myConnector=child2.AddShapeConnector();
myConnector.AddShape();
myConnector.AddShape();
myConnector=child3.AddShapeConnector();
myConnector.AddShape();
myConnector.AddShape();
//build another shape container using the second shape
var parent2=myContainer.AddShape();
var rowContainer=parent2.AddShapeContainer(VS.ShapeContainerArrangement.Row);
rowContainer.AddShape();
rowContainer.AddShape();
rowContainer.AddShape();
var vsJSON = myDocument.toJSON(); //turn the VisualScript object constructed using the API into a JSON string
vsCompleteCallback(vsJSON); //pass the JSON string into the callback to trigger the creation of a document.
}

This allows you to place multiple trees and flows on a page by using multiple shapes inside a ShapeContainer.