Tree structure in a diagram are made using ShapeConnectors.
The "ShapeConnector" defines a list of shapes joined by lines to a
parent shape. We add a ShapeConnector to the first shape.
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
var myConnector=rootShape.AddShapeConnector("Orgchart");
myConnector.AddShape();
myConnector.AddShape();
var vsJSON = myDocument.toJSON(); //turn the VisualScript object constructed using the API into a JSON string
vsCompleteCallback(vsJSON); //pass the JSON string into the callback to trigger the creation of a document.
}
By putting a ShapeConnector that has two shapes inside the definition of the top shape
we get two children attached by lines to the top shape in a tree arrangement.
If our ShapeConnector has three shapes we get three child shapes (and so on).
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
var myConnector=rootShape.AddShapeConnector("Hierarchy");
myConnector.AddShape();
myConnector.AddShape();
myConnector.AddShape();
var vsJSON = myDocument.toJSON(); //turn the VisualScript object constructed using the API into a JSON string
vsCompleteCallback(vsJSON); //pass the JSON string into the callback to trigger the creation of a document.
}
Like trees, ShapeConnectors are recursive: shapes in a ShapeConnector can
themselves have ShapeConnectors. To build a three level tree we use a
script with a ShapeConnector in each child shape:
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
var myConnector=rootShape.AddShapeConnector("Orgchart");
var myConnectorShape1=myConnector.AddShape();
var myConnectorShape2=myConnector.AddShape();
var myConnectorShape3=myConnector.AddShape();
var myChildConnector1=myConnectorShape1.AddShapeConnector();
myChildConnector1.AddShape();
myChildConnector1.AddShape();
var myChildConnector2=myConnectorShape2.AddShapeConnector();
myChildConnector2.AddShape();
myChildConnector2.AddShape();
var myChildConnector3=myConnectorShape3.AddShapeConnector();
myChildConnector3.AddShape();
myChildConnector3.AddShape();
var vsJSON = myDocument.toJSON(); //turn the VisualScript object constructed using the API into a JSON string
vsCompleteCallback(vsJSON); //pass the JSON string into the callback to trigger the creation of a document.
}
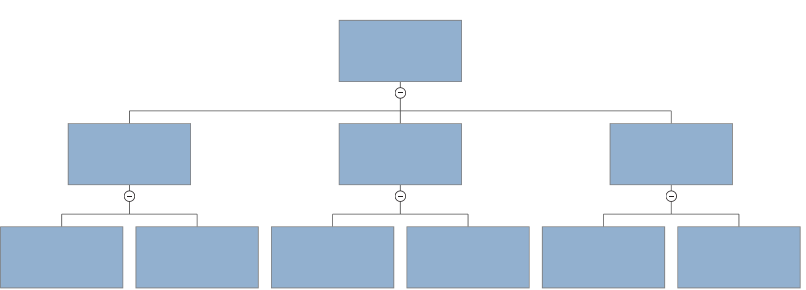
Note that the third level is formatted in a single column arrangement in classic compact organization chart style. This is the default behavior for trees that grow down the page.
You can override the default "Column" arrangement for level three by setting the "Arrangement" property of the connector to "Row".
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
var myConnector=rootShape.AddShapeConnector("Orgchart");
var myConnectorShape1=myConnector.AddShape();
var myConnectorShape2=myConnector.AddShape();
var myConnectorShape3=myConnector.AddShape();
var myChildConnector1=myConnectorShape1.AddShapeConnector();
myChildConnector1.SetArrangement(VS.ConnectorArrangement.Row);
myChildConnector1.AddShape();
myChildConnector1.AddShape();
var myChildConnector2=myConnectorShape2.AddShapeConnector();
myChildConnector2.SetArrangement(VS.ConnectorArrangement.Row);
myChildConnector2.AddShape();
myChildConnector2.AddShape();
var myChildConnector3=myConnectorShape3.AddShapeConnector();
myChildConnector3.SetArrangement(VS.ConnectorArrangement.Row);
myChildConnector3.AddShape();
myChildConnector3.AddShape();
var vsJSON = myDocument.toJSON(); //turn the VisualScript object constructed using the API into a JSON string
vsCompleteCallback(vsJSON); //pass the JSON string into the callback to trigger the creation of a document.
}

Other Arrangement choices are "TwoColumn", "LeftColumn" and "Staggered".
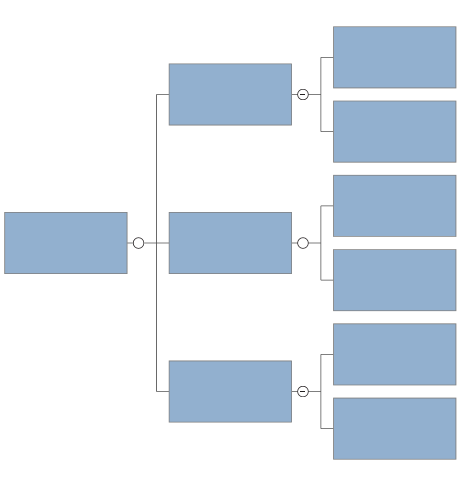
By default, trees grow down the page. But you can choose any of the four directions "Up","Down","Left", or "Right" by setting the "Direction" property of the first ShapeConnector.
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
var myConnector=rootShape.AddShapeConnector("Hierarchy");
myConnector.SetDirection(VS.Directions.Right); //only need to set a direction for the parent connector, this sets the direction for the whole tree
var myConnectorShape1=myConnector.AddShape();
var myConnectorShape2=myConnector.AddShape();
var myConnectorShape3=myConnector.AddShape();
var myChildConnector1=myConnectorShape1.AddShapeConnector();
myChildConnector1.AddShape();
myChildConnector1.AddShape();
var myChildConnector2=myConnectorShape2.AddShapeConnector();
myChildConnector2.AddShape();
myChildConnector2.AddShape();
var myChildConnector3=myConnectorShape3.AddShapeConnector();
myChildConnector3.AddShape();
myChildConnector3.AddShape();
var vsJSON = myDocument.toJSON(); //turn the VisualScript object constructed using the API into a JSON string
vsCompleteCallback(vsJSON); //pass the JSON string into the callback to trigger the creation of a document.
}

The only choices of ShapeConnector arrangement for trees that go left or right
is "Row" (the default) and "Staggered". You also can't mix directions within a tree.
The direction of the tree is set by the first ShapeConnector.
Clicking on the circular icons at the root of each tree branch will expand
or collapse it. This is useful if you don't want to show all the detail of a
deep and complex tree. This script generates the same tree with the bottom branch collapsed.
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
var myConnector=rootShape.AddShapeConnector("Hierarchy");
myConnector.SetDirection(VS.Directions.Right);
var myConnectorShape1=myConnector.AddShape();
var myConnectorShape2=myConnector.AddShape();
var myConnectorShape3=myConnector.AddShape();
var myChildConnector1=myConnectorShape1.AddShapeConnector();
myChildConnector1.AddShape();
myChildConnector1.AddShape();
var myChildConnector2=myConnectorShape2.AddShapeConnector();
myChildConnector2.AddShape();
myChildConnector2.AddShape();
var myChildConnector3=myConnectorShape3.AddShapeConnector();
myChildConnector3.Collapse();
myChildConnector3.AddShape();
myChildConnector3.AddShape();
var vsJSON = myDocument.toJSON(); //turn the VisualScript object constructed using the API into a JSON string
vsCompleteCallback(vsJSON); //pass the JSON string into the callback to trigger the creation of a document.
}
One shape can theoretically have multiple ShapeConnector objects,
and Flowcharts used this feature. If you define multiple ShapeConnectors
for a shape in a tree arrangement, they consolidated into a single connector.
You should only use ShapeConnector per shape when defining a tree.