You build a flowchart by setting the ShapeConnectorType on the first shape to "Flowchart".
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
rootShape.SetLabel("First Shape");
var myConnector=rootShape.AddShapeConnector("Flowchart");
myConnector.AddShape().SetLabel("SecondShape");
myConnector.AddShape().SetLabel("Third Shape");
var vsJSON = myDocument.toJSON(); //turn the VisualScript object constructed using the API into a JSON string
vsCompleteCallback(vsJSON); //pass the JSON string into the callback to trigger the creation of a document.
}
Note that, by default, a flowchart connector has an arrowhead pointing way from the parent shape of the connector.
By default, the direction of a connector is "Right".
Unlike trees, flowcharts can have multiple ShapeConnectors per shape.
Adding a second ShapeConnector to the first shape with a Direction property
of "Down" adds a second list of shapes to the first shape.
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
rootShape.SetLabel("First Shape");
var myConnectorRight=rootShape.AddShapeConnector("Flowchart");
myConnectorRight.AddShape();
myConnectorRight.AddShape();
var myConnectorDown=rootShape.AddShapeConnector("Flowchart");
myConnectorDown.SetDirection(VS.Directions.Down);
myConnectorDown.AddShape();
myConnectorDown.AddShape();
var vsJSON = myDocument.toJSON(); //turn the VisualScript object constructed using the API into a JSON string
vsCompleteCallback(vsJSON); //pass the JSON string into the callback to trigger the creation of a document.
}
Two or more connectors in the same direction create a split path:
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
rootShape.SetLabel("First Shape");
var myConnectorRight1=rootShape.AddShapeConnector("Flowchart");
myConnectorRight1.AddShape();
myConnectorRight1.AddShape();
var myConnectorRight2=rootShape.AddShapeConnector("Flowchart");
myConnectorRight2.AddShape();
myConnectorRight2.AddShape();
var vsJSON = myDocument.toJSON(); //turn the VisualScript object constructed using the API into a JSON string
vsCompleteCallback(vsJSON); //pass the JSON string into the callback to trigger the creation of a document.
}
Using a split path is a nice way to represent a decision.
Here's three connectors in three directions:
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
rootShape.SetLabel("First Shape");
var myConnectorRight=rootShape.AddShapeConnector("Flowchart");
myConnectorRight.AddShape();
myConnectorRight.AddShape();
var myConnectorDown=rootShape.AddShapeConnector("Flowchart");
myConnectorDown.SetDirection(VS.Directions.Down);
myConnectorDown.AddShape();
myConnectorDown.AddShape();
var myConnectorLeft=rootShape.AddShapeConnector("Flowchart");
myConnectorLeft.SetDirection(VS.Directions.Left);
myConnectorLeft.AddShape();
myConnectorLeft.AddShape();
var vsJSON = myDocument.toJSON(); //turn the VisualScript object constructed using the API into a JSON string
vsCompleteCallback(vsJSON); //pass the JSON string into the callback to trigger the creation of a document.
}
Each Shape attached to a ShapeConnector can itself have a ShapeConnector
to create flows that visualize complex data.
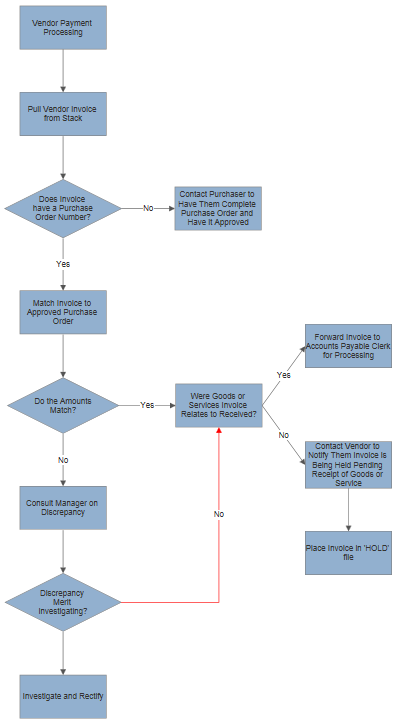
This flowchart:

is built with this script:
{
var myDocument=new VS.Document();
var rootShape=myDocument.GetTheShape();
rootShape.SetLabel("Vendor Payment Processing").
SetTextMargin(10); //inherited by all shapes
//create the shapes on the down connector
var myConnectorDown=rootShape.AddShapeConnector("Flowchart");
myConnectorDown.SetDirection(VS.Directions.Down);
myConnectorDown.AddShape().SetLabel("Pull Vendor Invoice from Stack");
var myDecision1=myConnectorDown.AddShape();
myDecision1.SetLabel("Does Invoice have a Purchase Order Number?")
.SetShapeType(VS.ShapeTypes.Diamond);
myConnectorDown.AddShape().SetLabel("Match Invoice to Approved Purchase Order").SetLineLabel("Yes");
var myDecision2=myConnectorDown.AddShape();
myDecision2.SetLabel("Do the Amounts Match?")
.SetShapeType(VS.ShapeTypes.Diamond);
myConnectorDown.AddShape().SetLabel("Consult Manager on Discrepancy").SetLineLabel("No");
var myDecision3=myConnectorDown.AddShape();
myDecision3.SetLabel("Discrepancy Merit investigating?")
.SetShapeType(VS.ShapeTypes.Diamond)
.SetID(1);
myConnectorDown.AddShape().SetLabel("Investigate and Rectify");
//add the first decision branch
var myDecisionConnector1=myDecision1.AddShapeConnector("Flowchart");
myDecisionConnector1.SetDirection(VS.Directions.Right);
myDecisionConnector1.AddShape().SetLabel("Contact Purchaser to Have Them Complete Purchase Order and Have it Approved")
.SetLineLabel("No");
//add the second decision branch
var myDecisionConnector2=myDecision2.AddShapeConnector("Flowchart");
myDecisionConnector2.SetDirection(VS.Directions.Right);
var myDecision4=myDecisionConnector2.AddShape().SetLabel("Were Goods or Services Invoice Relates to Received?")
.SetLineLabel("Yes").SetID(2);
//now add the split path
var myDecision4Connector1=myDecision4.AddShapeConnector("Flowchart");
var myDecision4Connector2=myDecision4.AddShapeConnector("Flowchart");
myDecision4Connector1.AddShape().SetLabel("Forward Invoice to Accounts Payable Clerk for Processing").SetLineLabel("Yes");
var myShape2=myDecision4Connector2.AddShape().SetLabel("Contact Vendor to Notify Them Invoice is Being Held Pending Receipt of Goods or Service").SetLineLabel("No");
//add the down connector
var myDownConnector=myShape2.AddShapeConnector("Flowchart");
myDownConnector.SetDirection(VS.Directions.Down);
myDownConnector.AddShape().SetLabel("Place Invoice in 'HOLD' file");
//add the return;
var myReturn=myDocument.AddReturn(1,2);
myReturn.SetLabel("No").SetStartDirection(VS.Directions.Right).SetStartDirection(VS.Directions.Bottom).SetLineColor("#FF0000");
var vsJSON = myDocument.toJSON(); //turn the VisualScript object constructed using the API into a JSON string
vsCompleteCallback(vsJSON); //pass the JSON string into the callback to trigger the creation of a document.
}
Let's look at how this is constructed.
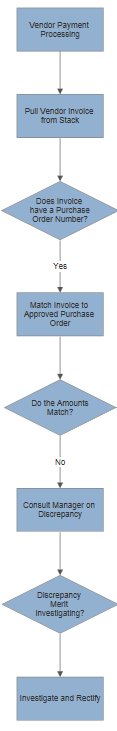
We start with the shape labeled "Vendor Payment Processing" and add a single ShapeConnector
with seven shapes with Direction "Down". This creates this part of the chart:

There are two labels on this connector: "Yes" before the "Match Invoice to Approved Purchase Order"
shape and "No" before the "Consult Manager on Discrepancy" shape.
These are added by adding a "LineLabel" property to these shapes:
myShape.SetLabel("Match Invoice to Approved Purchase Order").SetLineLabel("Yes");
and
myShape.SetLabel("Consult Manager on Discrepancy").SetLineLabel("No");
The shapes before these labels are decisions and are drawn as diamonds.
The outline of a shape can be changed with the SetShapeType(shapetype) method.
Standard types include "Diamond","Oval" etc.
{
var myDecision=myConnectorDown.AddShape();
myDecision.SetLabel("Does Invoice have a Purchase Order Number?").SetShapeType(VS.ShapeTypes.Diamond);
}
A second ShapeConnector is also added to each decision in perpendicular direction (Right):
{
var myDecisionConnector=myDecision1.AddShapeConnector("Flowchart");
myDecisionConnector.SetDirection(VS.Directions.Right);
myDecisionConnector.AddShape().SetLabel("Contact Purchaser to Have Them Complete Purchase Order and Have it Approved").SetLineLabel("No");
}
Note that the shape on the perpendicular connector has a LineLabel "No" that appears in front of it.
The line from the shape labeled "Discrepancy Merit investigating?" to the shape labeled "Were Goods or Services Invoice Relates to Received"
is called a "Return". Returns are added to the Document object and refer to ID numbers assigned to shapes with the SetID method.
The line comes out of the right side of the starting shape: StartDirection(Right)
and ends by going into the bottom side of the ending shape: EndDirection(Bottom)
and is shown in red for clarity:SetLineColor("#FF0000")
{
var myReturn=myDocument.AddReturn(1,2);
myReturn.Setlabel("No").SetStartDirection(VS.Directions.Right).SetStartDirection(VS.Directions.Bottom).SetLineColor("#FF0000");
}
ShapeConnectors make it easy to create trees and flowcharts, but there are many kinds of charts that don't have a set structure for connections. For example
- Network diagrams
- ERD Diagrams
- Class Diagrams
- Planograms
- Project schedules
- Grids
You can build all of these and more with VisualScript using the ShapeContainer and Table objects.