VS.Timeline()
You can create a timeline by adding an instance of a VS.Timeline() to a VS.Shape() object:
myTimeline=myShape.AddTimeline(Arrangement);
A timeline divides a shape up into rows and columns (like a VS.Table()) in order to represent a section of time along a bar or line. A timeline may also have an array of VS.Event() objects linked to it.
There are two types of Timeline: Row and Grid. The type is set by the Arrangement value passed to the AddTimeline() method. It can be one of these values:
VS.Timeline_Arrangements =
{
Row1: "Row-1",
Grid1:"Grid-1",
GridBlock1: "Grid-Block1",
GridSwimlane1: "Grid-Swimlane1"
};
Adding a grid row to the Timeline using the AddGridRow() method sets the Arrangement to Grid1 if the Timeline is not a grid already.
If no Arrangement is specified, the timeline is Row1 by default.
The Arrangement also sets default colors, spacing, fonts, event types and so on for the timeline. These can be overridden, but the defaults create a visually appealing style conceived by a designer.
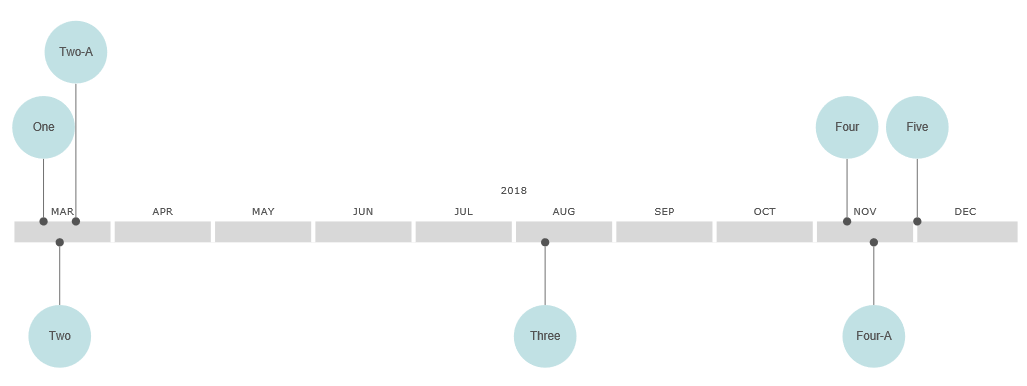
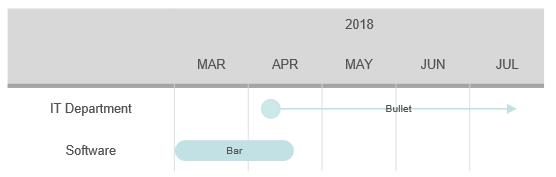
Row Timelines have one row that events link to.

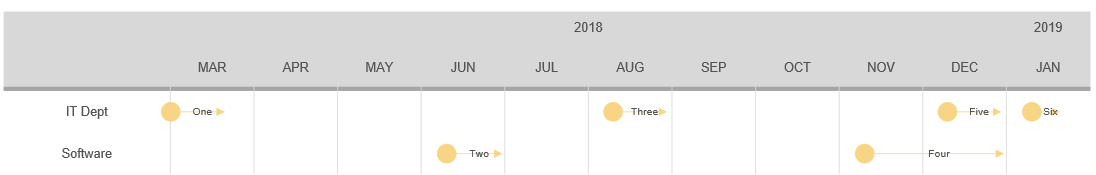
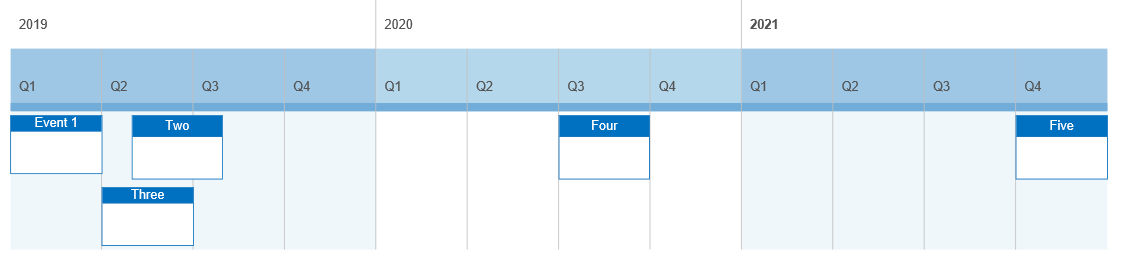
Grid Timelines have multiple rows that events link to.

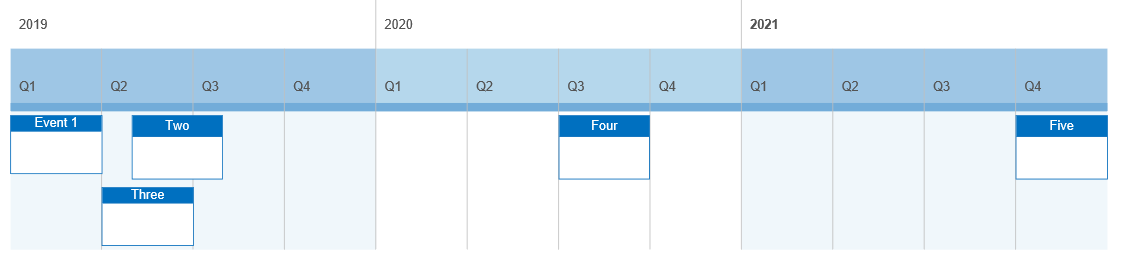
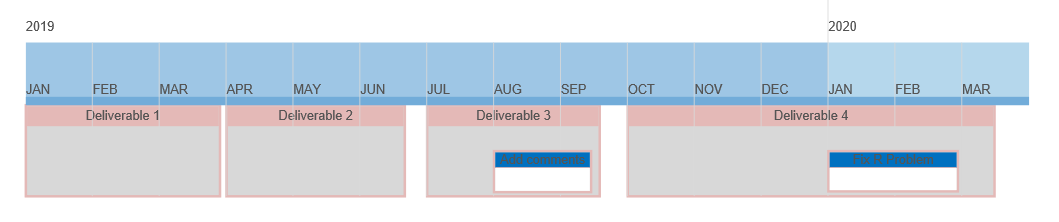
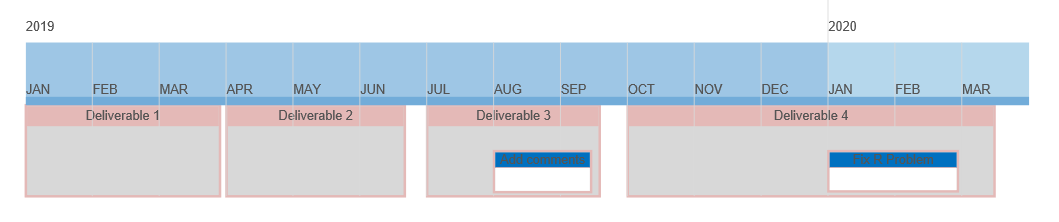
Grid Block Timelines are variants of a grid timeline that have shapes as events:

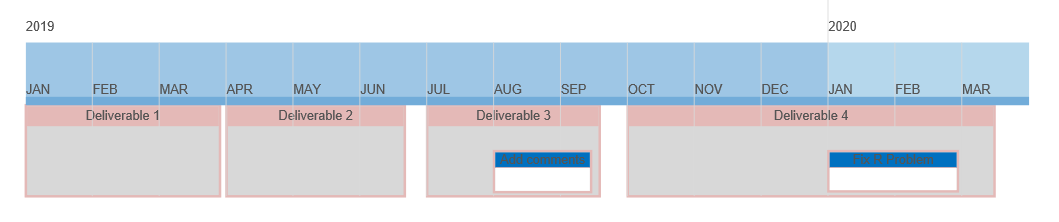
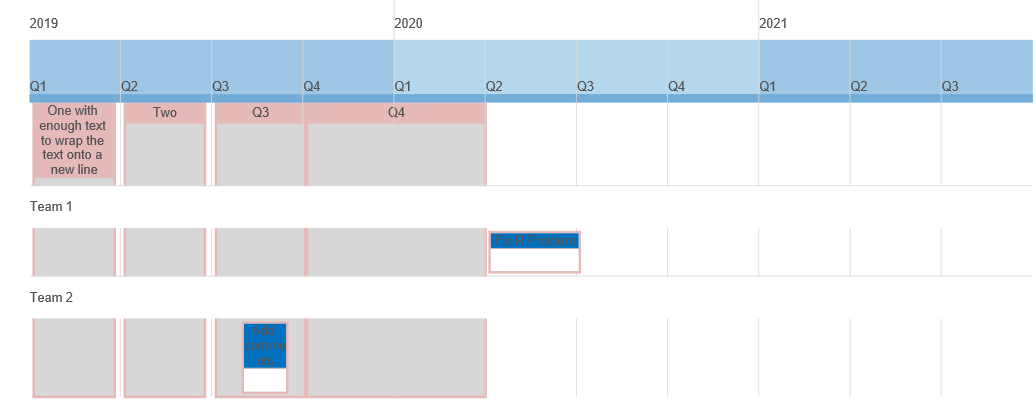
Grid Swimlane timelines are variants of a grid timeline that have swimlane shapes as events. The timeline event rows are transparent for Swimlane timelines. The Swimlane events are placed behind the timeline and show through. This allows additional block events to align over the swimlanes so that the swimlanes effectively become part of the timeline object itself.

Any shape can contain a Timeline as long as it doesn't already contain a table. You can think of a Timeline as a special case of a Table object.
You can have as many Timelines on a page as you can have shapes.
A Timeline object will start out as 12 inches long by default and will be formatted automatically to make sure it expands to accommodate any time frame and events added. Events will be positioned to avoid overlapping each other.
These methods return the objects they add:
- AddDefaultShape() - Adds a DefaultShape object that defines the defaults for all the event shapes added to the Timeline
- AddEvent() - Adds a VS.Event() object to the Timeline
- AddGridRow() - Adds a VS.GridRow() to the Timeline
The following methods return the Timeline object and can be chained together:
- SetAuto() - Overrides the Auto setting for a Timeline
- SetBubbleLineLength() - Overrides the default length of 1" for a bubble event line.
- SetDuration() - Sets the length of the timeline in days when there are no events or Auto duration is set to false
- SetEventPosition() - Overrides the default position setting for Events added to the Timeline
- SetEventType() - Overrides the default EventType setting for Events added to the Timeline
- SetGridLabelColumn() - Hides the grid label column in a grid type timeline
- SetStart() - Sets the start date for the Timeline when there are no events or Auto is set to false
- SetStartTime() - Sets the start time on the start date for the Timeline when there are no events or Auto is set to false
- SetUnits() - Sets the units for the Timeline when there are no events or Auto is set to false
Example
myDefaultShape=myTimeline.AddDefaultShape();
Syntax
myDefaultShape=myTimeline.AddDefaultShape();
Usage
This method adds a DefaultShape to a Timeline. The DefaultShape returned is an instance of VS.Shape() and you can use the Shape methods to set the default properties like ShapeType, FillColor and so on for any event shape added to the Timeline. Individual events added with AddEvent() can override these defaults.
Example
myEvent=myTimeline.AddEvent("2019-1-31");
Syntax
myEvent=myTimeline.AddEvent(datestring);
Usage
This method adds a VS.Event() object to the Timeline. The datestring formatted as YYYY-MM-DD is required otherwise the event is ignored.
Example
myGridRow=myTimeline.AddGridRow("Developers",VS.Timeline_RowTypes.EventRow);
Syntax
myGridRow=myTimeline.AddGridRow(label,RowType);
Usage
This method adds a VS.GridRow() object to the Timeline. The label is the text you want inserted into the first column of the row. The order in which the rows are added defines their index. The first row is 1, not 0. This is important if you later want to assign events to a row using position.
The RowType is optional. It is one of two choices:
VS.Timeline_RowTypes =
{
EventRow: "event-row",
LabelRow: "label-row"
};
By default it is an EventRow. The LabelRow value creates a row with one cell that spans across the entire timeline and it used to label the events in the row below it. You cannot assign events to a label row.

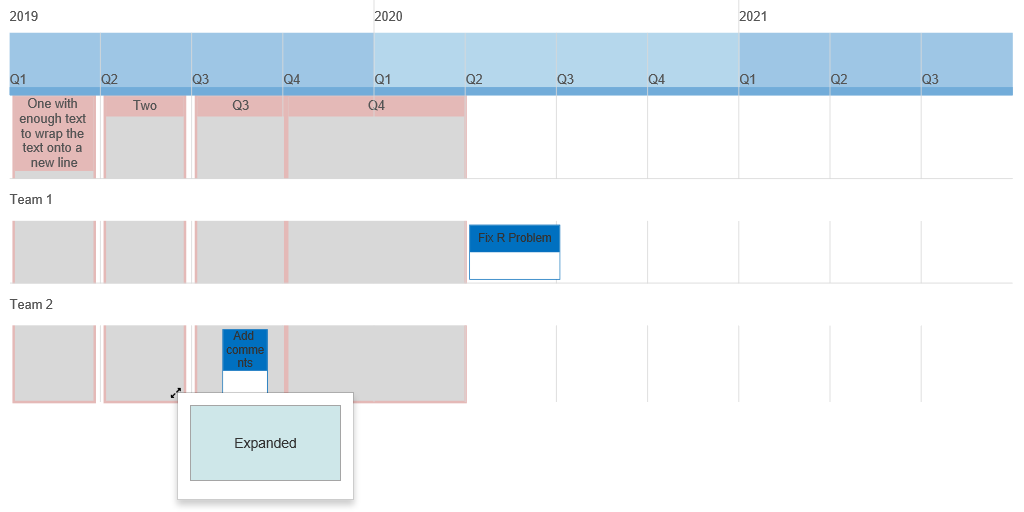
This timeline has two label rows: Team 1 and Team 2.
Example
myTimeline=myTimeline.SetAuto(false);
Syntax
myTimeline=myTimeline.SetAuto(bool);
Usage
By default all timelines have auto formatting set to true. This method allows you to turn off auto formatting and set a fixed range for the timeline.
When Auto is set to true, the starting and ending dates for the timeline are calculated based on the date range for the events and the scale of the timeline. The scale of the timeline is calculated so that
- All the events will show
- The column width of a division is wide enough to show it label
- Enough columns (divisions) will fit in the width of the timeline
If the events occur within a few days of each other, the timeline will format in days. If they are months or years apart, it may format in months, quarters, or years.
If Auto is set to false, the start and end dates as well as the divisions or units are set using the properties of the Timeline. Events that fall before or after the timeline's range will be hidden.
Example
myTimeline=myTimeline.SetBubbleLineLength(50);
Syntax
myTimeline=myTimeline.SetBubbleLineLength(length);
Usage
The length of a bubble event line is the length of the line that connects the bubble shape with the timeline. the length parameter is in 1/100". Setting this at the timeline level makes the new length the default for all bubble events added to the timeline.
Example
myTimeline=myTimeline.SetDuration(365);
Syntax
myTimeline=myTimeline.SetDuration(ndays);
Usage
The duration of a timeline is the number of days between the start date and the end date. You can specify fractions of a day because ndays is a decimal quantity. This value only applies to timelines with no events or with any Timeline whose auto formatting is set to false.
Example
myTimeline=myTimeline.SetEventPosition(VS.Timeline_BubbleEventPositions.AlternateCenter);
Syntax
myTimeline=myTimeline.SetEventPosition(position);
Usage
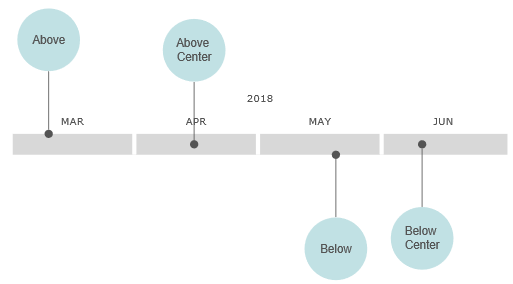
This method sets the default position for each event linked to the Timeline. An event may override this setting.
Bubble events can have any of the following positions:
VS.Timeline_BubbleEventPositions =
{
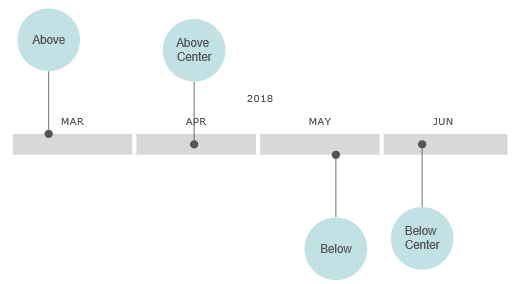
Above: "above",
AboveCenter: "above-center",
Below: "below",
BelowCenter: "below-center",
Alternate: "alternate",
AlternateCenter: "alternate-center",
};
Above and Below place the events so they connect at the top or bottom edge of the Timeline. AboveCenter and BelowCenter both connect to the center position of the timeline.

The Alternate option switches the position from Above to Below for every other event. The AlternateCenter option takes turns between AboveCenter to BelowCenter for every other event.
For Grid Timelines the position passed to the method is the index of the row that event should be linked to.
Example
myTimeline=myTimeline.SetEventType(VS.Timeline_EventTypes.BubbleVertical);
Syntax
myTimeline=myTimeline.SetEventType(eventtype);
Usage
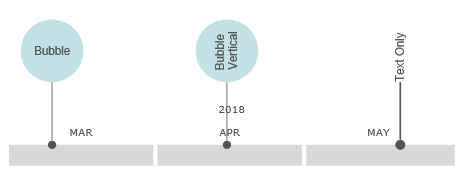
This method sets the default EventType for each event linked to the timeline. An event may override this setting. The following types are supported:
VS.Timeline_EventTypes =
{
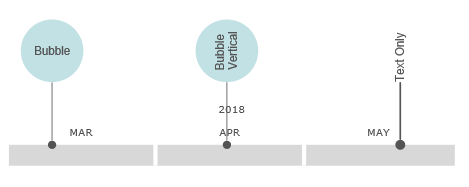
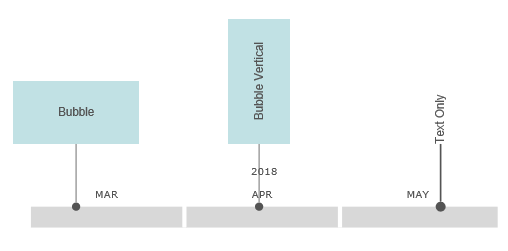
Bubble: "Bubble",
BubbleVertical: "Bubble-Vertical",
BubbleTextOnly: "TextOnly",
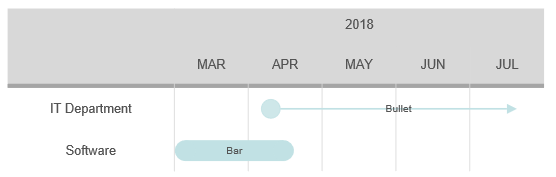
GridBullet: "Grid-Bullet",
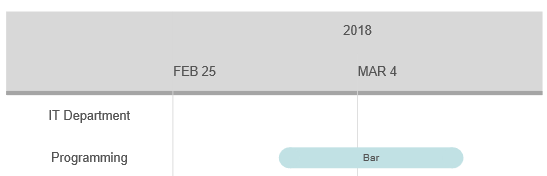
GridBar: "Grid-Bar",
GridBlock: "Grid-Block",
GridSwimlane: "Grid-Swimlane"
};

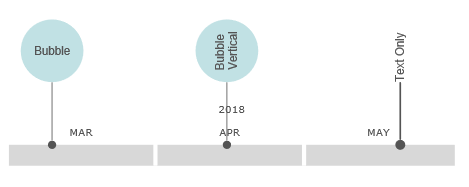
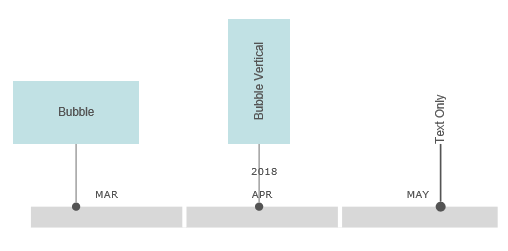
Bubble is the default setting where the text appears horizontally inside the shape attached to the Timeline. BubbleVertical makes the text appear perpendicular to the timeline. BubbleTextOnly means that the outline of the shape disappears and you'll only see the text appear, printed vertically above the Timeline.
You can control the shape attached to the timeline using the SetShapeType() method of the event: Circle, Rectangle, Oval, and so on. This can be applied at the DefaultShape level for the entire Timeline.
myDefaultShape=myDefaultShape.SetShapeType(VS.ShapeTypes.Rectangle);

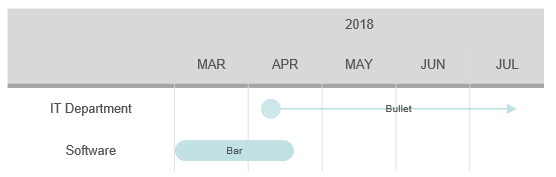
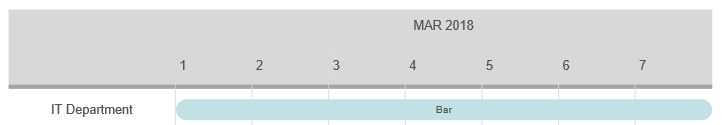
Bullet and bar events are designed for a Grid Timeline.

Block events are designed for Block timelines

Swimlane events always reach the bottom of the timeline from the row they are assigned to. They provide a backdrop to other events that lie on top of them.
They are actually placed behind the timeline and the timeline data rows must be transparent for them to be seen. Using a Swimlane timeline sets this automatically.

SetGridLabelColumn()
Example
myTimeline=myTimeline.SetGridLabelColumn(false);
Syntax
myTimeline=myTimeline.SetEventType(show);
Usage
This method shows or hides the label column in a grid, block or swimlane timeline.

Example
myTimeline=myTimeline.SetStart("2019-2-12");
Syntax
myTimeline=myTimeline.SetStart(datestring);
Usage
This method sets the start date of a Timeline using a YYYY-MM-DD format. This value only applies to a Timeline with no events or with Auto set to false.
Example
myTimeline=myTimeline.SetStartTime("10:40:12");
Syntax
myTimeline=myTimeline.SetStartTime(timestring);
Usage
This method lets you get more granular with the start of the Timeline by supplying an hour, minute and second on the previously specified start data. The format is HH:MM:SS. This value only applies to a Timeline with no events or with Auto set to false. If no start time is specified, the time will be 00:00:00 by default.
Example
myTimeline=myTimeline.SetUnits(VS.TimelineUnit.Month);
Syntax
myTimeline=myTimeline.SetUnits(units);
Usage
The units of a Timeline is the unit of time represented by each column. This value only applies to a Timeline with no events or with Auto set to false. The units possible are:
VS.TimelineUnits =
{
HundredYear: 100, // 100 years in days
FiftyYear: 50, // 50 years in days
TenYear: 10, // Ten years in days
FiveYear: 5, // Five years in days
TwoYear: 2, // Two years in days
Year: 365, // One year in days
Quarter: 92, // one quarter
Month: 31, // one month
Week: 7, // one week
Day: 1, // one day
TwelveHour: -12, // 12 hours
SixHour: -6, // six hours
FourHour: -4, // four hours
TwoHour: -2, // two hours
Hour: -1, // hour
};
An instance of a VS.Event() is created by adding one to a VS.Timeline() object:
myEvent=myTimelne.AddEvent(Start);
When adding an Event object, you have to specify a start date in a date string formatted as "YYYY-MM-DD".
Events have their own unique methods in addition to many of the methods supported by VS.Shape() including SetShapeType(), SetFillColor(), SetTextFont() and so on.
There are two main types of event: Bubble events and Grid events. Bubble events appear as a shape above or below the Timeline marking their start date and have a line connecting them to it. This works best with traditional timelines that appear as a single row. Grid events appear on the Timeline itself spread out in rows and can show their duration using lines or their width. Grid events work best with grid type timelines. Other variants of grid events are block and swimlane events.
Bubble Events

Grid Events

Swimlane and Block Events

VS.Event() Methods
All of the Event methods return the Event and so can be chained together:
Example
myEvent=myEvent.SetBorderThickness(5);
Syntax
myEvent=myEvent.SetBorderThickness(thickness);
Usage
Using the SetLineThickness() method of an event (or a Timeline.DefaultShape) sets the thickness of both the line and shape components of an event object. SetBorderThickness() sets only the thickness of the shape border.
Example
myEvent=myEvent.SetBubbleLineLength(50);
Syntax
myEvent=myEvent.SetBubbleLineLength(length);
Usage
The length of a bubble event line is the length of the line that connects the bubble shape with the timeline. the length parameter is in 1/100". Setting this at the event level overrides the default value for this event.
Example
myEvent=myEvent.SetDuration(7);

Syntax
myEvent=myEvent.SetDuration(ndays);
Usage
The duration of an event is the number of days between its start and end. Bubble type events ignore this value and position themselves based only on their start date. Grid events use the duration to control the length of their lines.
Example
myEvent=myEvent.SetEventPosition(VS.Timeline_BubbleEventPositions.Below);
Syntax
myEvent=myEvent.SetEventPosition(position);
Usage
This method overrides the position for an event. The default is set by the Timeline.SetEventPosition() method. The default is Above for bubble events and position 1 (row 1) for grid events.
Bubble events can have any of the following positions:
VS.Timeline_BubbleEventPositions =
{
Above: "above",
AboveCenter: "above-center",
Below: "below",
BelowCenter: "below-center",
};

For Grid events, positioning is based on the index of the row. The first row is position 1.
myEvent=myEvent.SetEventPosition(2);

Example
myEvent=myEvent.SetEventType(VS.Timeline_EventTypes.BubbleVertical);
Syntax
myEvent=myEvent.SetEventType(eventtype);
Usage
This method overrides the default EventType for the event. The following types are supported:
VS.Timeline_EventTypes =
{
Bubble: "Bubble",
BubbleVertical: "Bubble-Vertical",
BubbleTextOnly: "TextOnly",
GridBullet: "Grid-Bullet",
GridBar: "Grid-Bar",
};


You can control the shape of the bubble using the SetShapeType() method of the event. You can choose Circle, Rectangle, Oval, Diamond, or RRect (rounded rectangle).
myEvent=myEvent.SetShapeType(VS.ShapeTypes.Rectangle);

Example
myEvent=myEvent.SetStart("2019-2-12");
Syntax
myEvent=myTimeline.myEvent(datestring);
Usage
This method sets the start date of the event formatted as "YYYY-MM-DD".
Example
myEvent=myEvent.SetStartTime("10:40:12");
Syntax
myEvent=myTimeline.myEvent(timestring);
Usage
This method sets the start time of event on the start date formatted as "HH:MM:SS". It is optional. If not specified, the time is set to 00:00:00 on the start date.
Events support the following VS.Shape() events. These control the appearance of the shape and line that make up the Event.
AddExpandedView()
Example
myDocument=myEvent.AddExpandedView();

Syntax
myDocument=myEvent.AddExpandedView();
Usage
This method returns a VS.Document() that can be used to create a
full VisualScript diagram that is displayed as a tooltip when the expanded view icon is clicked on the parent event.
Large ExpandedViews become a second page of a VisualScript Diagram.
Example
myEvent.SetHyperlink("https://www.smartdraw.com");
Syntax
myEvent=myEvent.SetHyperlink(urlstring);
Usage
This method applies a hyperlink to an Event. This appears as a link icon in the bottom right of the bubble. Clicking on the icon opens the hyperlink.
Example
myEvent.SetFillColor("#80FF0000");
Syntax
myEvent=myEvent.SetFillColor(color);
Usage
This method overrides the fill color of the Event's shape.
A color can be:
A string specifying an RGB literal in HTML format - "#FF00FF"
A string specifying an RGBA literal in HTML format - "#FF00FF80" - where the last byte is an opacity
A string specifying the name of a standard color defined by the VS.Document() SetColors() method
Example
myEvent.SetID(19);
Syntax
myEvent=myEvent.SetID(ID);
Usage
This assigns an Event an arbitrary numeric ID for later use in defining the Event as the start or the end of a VS.Return() object. The ID assigned to each Event should be unique.
Example
myEvent.SetImage("https://www.smartdraw.com/working-smarter/img/how-to-write-a-desktop-quality-cloud-app.png");
Syntax
myEvent=myEvent.SetImage(url);
Usage
This places an image inside the Event shape that is loaded from the URL passed.
Example
myEvent.SetLabel("This is my event");
Syntax
myEvent=myEvent.SetLabel(label);
Usage
This adds text inside the Event. The text automatically wraps inside the shape and may make the shape grow to accommodate it all. You can use the VS.Event.Truncate() method to restrict the length of text that will display and add a tooltip that shows all of the text.
Example
myEvent.SetLineColor("#00FF00");
Syntax
myEvent=myEvent.SetLineColor(color);
Usage
This method overrides the border color of the Event as well as set the color of the line connecting it to the Timeline.
A color can be:
- A string specifying an RGB literal in HTML format - "#FF00FF"
- A string specifying an RGBA literal in HTML format - "#FF00FF80" - where the last byte is an opacity
- A string specifying the name of a standard color defined by the VS.Document() SetColors() method
Example
myEvent.SetLinePattern(VS.LinePatterns.Dotted);
Syntax
myEvent=myEvent.SetLinePattern(linepattern);
Usage
This method overrides the pattern of the border of the Event as well as the line connecting it to the Timeline. You can use Dashed, Dotted, or Solid.
Example
myEvent.SetLineThickness(4);
Syntax
myEvent=myEvent.SetLineThickness(thickness);
Usage
This method overrides the thickness of the border and connecting line of the Event which is 1/100" by default. The thickness parameter is in units of 1/100 inch.
Example
myEvent.SetMinHeight(100);
Syntax
myEvent=myEvent.SetMinHeight(height);
Usage
This method overrides the minimum height for an Event which is 75/100" by default. The height parameter is in units of 1/100 inch. Adding text may grow the height or width (or both) to accommodate all of the text. The minimum height is just the smallest height the Event can have even with no text.
Example
myEvent.SetMinWidth(100);
Syntax
myEvent=myEvent.SetMinWidth(width);
Usage
This method overrides the minimum width for an Event, which is 150/100" by default. The width parameter is in units of 1/100 inch. Adding text may grow the Event's height or width (or both) to accommodate all of the text. The minimum width is the smallest height the Event can have even with no text.
Example
myEvent.SetNote("This is a note");
Syntax
myEvent=myEvent.SetNote(label);
Usage
This method adds a note to an Event. A note is a tool tip accessed by hovering or clicking on the note icon.
Example
myEvent.SetNoteIcon(VS.NoteIcons.Info);
Syntax
myEvent=myEvent.SetNoteIcon(noteicon);
Usage
This method allows you to change the default icon for a note from the yellow note icon to a blue info icon.
Example
myEvent.SetShapeDataRow(1,12);
Syntax
myEvent=myEvent.SetShapeDataRow(TableID,RowID);
Usage
An Event may be assigned a row of column values from a VS.DataTable() object. A VS.DataTable() object is added to a document using the VS.Document.AddDataTable() method. DataTables have an array of rows of values for each column in the table. Each row has a unique ID that is assigned as the row is added to the table. SetShapeDataRow() assigns a row in the table to an event using the ID of the row and the table.
Example
myEvent.SetShapeType(VS.ShapeTypes.Oval);
Syntax
myEvent=myEvent.SetShapeType(shapetype);
Usage
This method overrides the default shape type for an Event (a rectangle). The supported shape types are:
VS.ShapeTypes =
{
RoundedRectangle: "RRect",
Oval: "Oval",
Circle: "Circle",
Square: "Square",
Diamond: "Diamond",
};
Example
myEvent.SetTextAlignH(VS.TextAlignH.Left);
Syntax
myEvent=myEvent.SetTextAlignH(textalignh);
Usage
This method sets the horizontal text alignment inside the Event: left, center, right.
Example
myEvent.SetTextAlignV(VS.TextAlignV.Top);
Syntax
myEvent=myEvent.SetTextAlignV(textalignv);
Usage
This method sets the vertical text alignment inside the Event: top, middle, bottom.
Example
myEvent.SetTextBold(true);
Syntax
myEvent=myEvent.SetTextBold(bold);
Usage
This method sets the text inside an Event to bold when true.
Example
myEvent.SetTextColor("#0000FF");
Syntax
myEvent=myEvent.SetTextColor(color);
Usage
This method overrides the color of the text inside an Event.
A color can be:
- A string specifying an RGB literal in HTML format - "#FF00FF"
- A string specifying an RGBA literal in HTML format - "#FF00FF80" - where the last byte is an opacity
- A string specifying the name of a standard color defined by the VS.Document() SetColors() method
Example
myEvent.SetTextFont("Copperplate");
Syntax
myEvent=myEvent.SetTextFont(fontname);
Usage
This method overrides the font setting of the text inside an Event.
Example
myEvent.SetTextGrow(VS.TextGrow.Horizontal);
Syntax
myEvent=myEvent.SetTextGrow(grow);
Usage
This method sets the way the shape representing the Event grows as text is added. There are three values possible:
VS.TextGrow = {
Proportional:"Proportional",
Horizontal: "Horizontal",
Vertical: "Vertical",
};
Example
myEvent.SetTextHyperlink("https://www.smartdraw.com");
Syntax
myEvent=myEvent.SetTextHyperlink(url);
Usage
This method adds a hyperlink to the text inside an Event.
Example
myEvent.SetTextItalic(true);
Syntax
myEvent=myEvent.SetTextItalic(italic);
Usage
This makes the text inside an Event italic when set to true.
Example
myEvent.SetTextMargin(10);
Syntax
myEvent=myEvent.SetTextMargin(margin);
Usage
This method overrides the spacing between the edge of the Event's shape and the text inside.
Example
myEvent.SetTextSize(18);
Syntax
myEvent=myEvent.SetTextBold(textsize);
Usage
This method overrides the default text size inside an Event using points.
Example
myEvent.SetTextTruncate(30);
Syntax
myEvent=myEvent.SetTextTruncate(nchar);
Usage
This method restricts the number of characters that can appear inside an Event bubble to the value passed. If this is less than the actual number of characters, a note with the full text is automatically added to the Event that you can access by hovering over the icon.
Example
myEvent.SetTextUnderline(true);
Syntax
myEvent=myEvent.SetTextUnderline(underline);
Usage
This method underlines any text inside an Event when set to true.