VS.ShapeContainer()
This class is used to group and arrange children shapes in rows and columns. A ShapeContainer is always created as a child of an existing shape with the VS.Shape.AddShapeContainer() method.
var myShapeContainer =myShape.AddShapeContainer (ContainerArrangement);
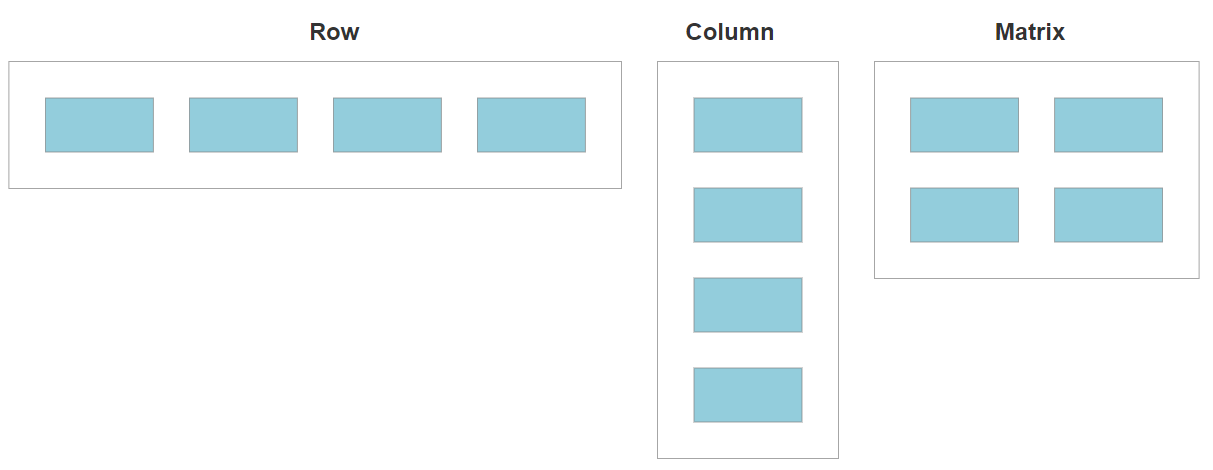
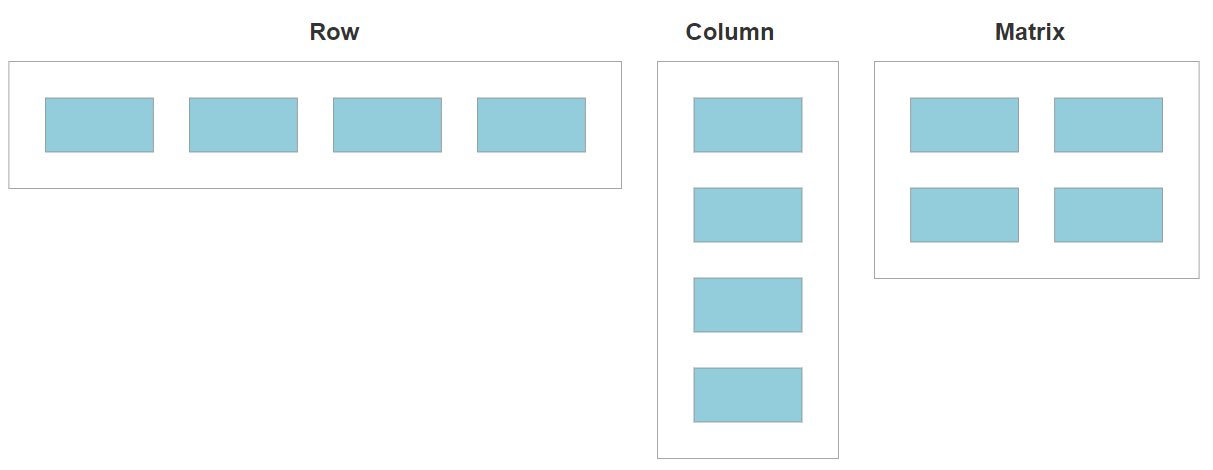
The ContainerArrangement controls how the container arranges its children shapes: in a row, a column, or a matrix:
VS.ShapeContainerArrangement =
{
Row: "Row",
Column: "Column",
Matrix: "Square",
};
You don't have to specify an arrangement. If no arrangement is specified, the default arrangement Matrix will be used.

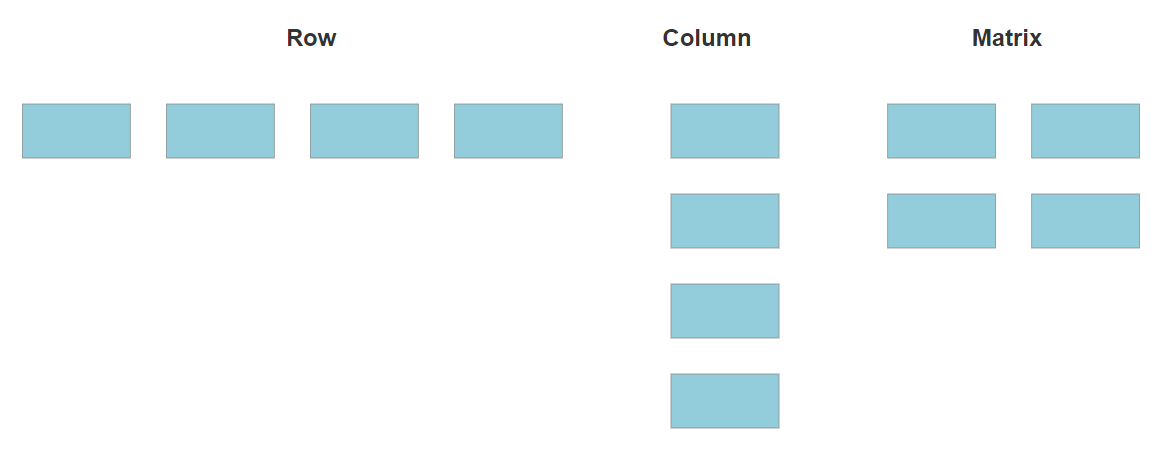
Using the Hide() method of the parent shape of the ShapeContainer you can remove the border around the container's shapes.

Like other things in VisualScript, ShapeContainers are recursive. Any of the shapes added to a ShapeContainer can also add their own ShapeContainer. This recursive behavior allows you to create almost unlimited arrangements of shapes on a page. Read the VisualScript Cookbook for examples.
These methods returns a Shape object:
The following methods return the ShapeContainer and can be chained together (myShape.SetArrangement().SetWrap().SetAlignH()):
- SetArrangement() - Overrides the default Matrix arrangement if needed. Other arrangements available: row and and column.
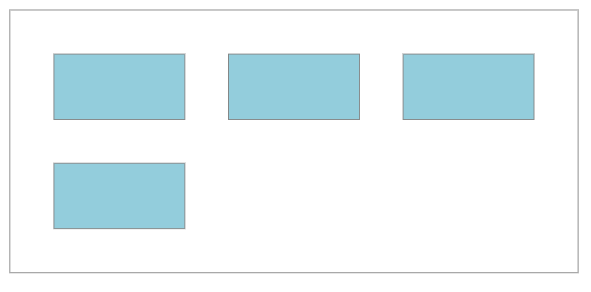
- SetWrap() - Sets the number of shapes that can appear in a row or column before they wrap.
- SetHorizontalSpacing() - Overrides the default horizontal spacing between shapes set in 1/100 inches.
- SetVerticalSpacing() - Overrides the default vertical spacing between shapes set in 1/100 inches.
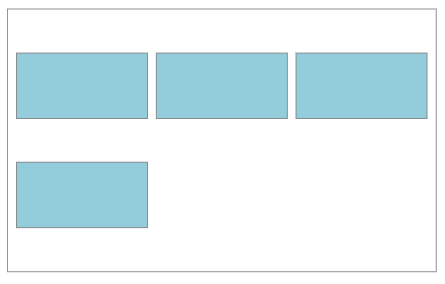
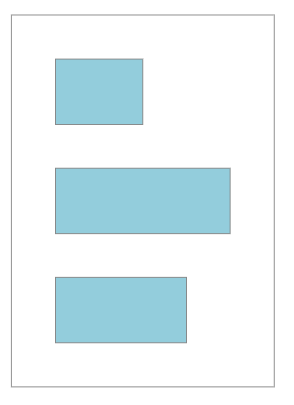
- SetAlignH() - Overrides the default horizontal alignment in a row. Options are center (default), left, or right.
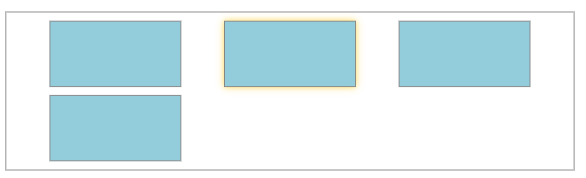
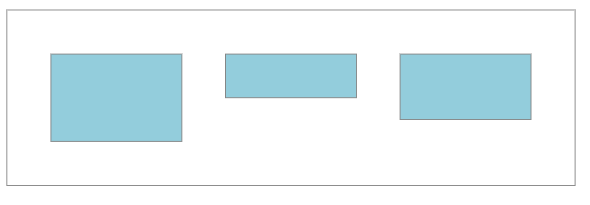
- SetAlignV() - Overrides the default vertical alignment in column. Options are middle (default), top, and bottom.
Example
myDefaultShape=myShapeContainer.AddDefaultShape();
Syntax
myDefaultShape=myShapeContainer.AddDefaultShape();
Usage
This method adds a DefaultShape to a ShapeContainer. The DefaultShape returned is an instance of VS.Shape() and using its methods to set properties like ShapeType, FillColor and so on sets the default settings for any shape added to the ShapeContainer. Individual shapes added with AddShape() can override these defaults.
Example
myShape=myShapeContainer.AddShape();

Syntax
myShape=myShapeContainer.AddShape();
Usage
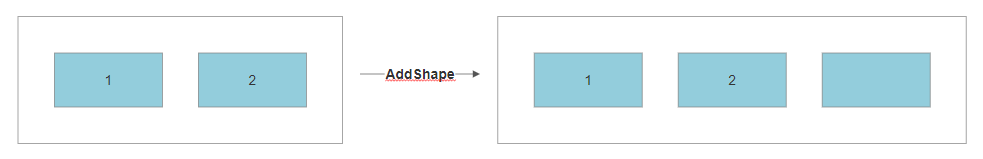
This method adds a VS.Shape() object to a ShapeContainer.
Example
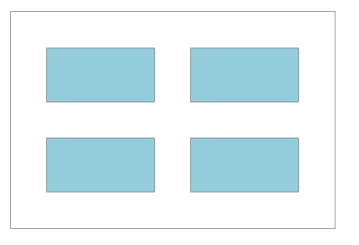
myShape=myShapeContainer.SetArrangement(VS.ShapeContainerArrangement.Matrix);

Syntax
myShape=myShapeContainer.SetArrangement(arrangement);
Usage
This method can be used to change the arrangement of shapes inside the ShapeContainer. The default arrangement is Matrix. Other options available are: Row and Column.
{
Row: "Row",
Column: "Column",
Matrix: "Square",
};

Example
myDefaultShape=myShapeContainer.SetWrap(3);

Syntax
myDefaultShape=myShapeContainer.SetWrap();
Usage
This method sets the number of shapes that can appear in a row or column arrangement before the row or column wraps. Note that Matrix arrangement sets the number of row and columns automatically to create a pattern that is as square as possible.
Example
myDefaultShape=myShapeContainer.SetHorizontalSpacing(10);

Syntax
myDefaultShape=myShapeContainer.SetHorizontalSpacing(spacing);
Usage
This method overrides the default horizontal spacing (50/100") between shapes in 1/100" increments.
Example
myDefaultShape=myShapeContainer.SetVerticalSpacing(10);

Syntax
myDefaultShape=myShapeContainer.SetVerticalSpacing(spacing);
Usage
This method overrides the default vertical spacing (50/100") between shapes in 1/100" increments.
Example
myDefaultShape=myShapeContainer.SetAlignH(VS.TextAlignH.Left);

Syntax
myDefaultShape=myShapeContainer.SetAlignH(alignment);
Usage
The method overrides the alignment of shapes in a column so that they are positioned with their left edges aligned (Left), centers aligned(Center), or right edges aligned (Right). Center is the default setting.
Example
myDefaultShape=myShapeContainer.SetAlignV(VS.TextAlignV.Top);

Syntax
myDefaultShape=myShapeContainer.SetAlignV(alignment); //Top,Bottom,Middle - Default is middle
Usage
The method overrides the vertical alignment of shapes in a row. Shapes of different heights are arranged in a row so that they are positioned with their top edges aligned (Top), middles aligned (Middle), or bottom edges aligned (Bottom). Middle is the default setting.