VS.Document()
This class is the root object of all VisualScript documents. A VisualScript document is a description of a single visual.
The document is created with myDocument = new VS.Document();
- AddDataTable() - adds a DataTable object to the document
- AddReturn() - adds a return line between two shapes in the document
- AddTitle() - adds a title to the document
- GetDataTable() - returns the DataTable object with a given id
- GetTheShape() - Gets the root shape of the visual
- SetColors() - Defines an array of named colors that can be used in place of literal colors like "#FF0000"
- SetConnectorHorizontalSpacing() - overrides the horizontal spacing between shapes for ShapeConnectors
- SetConnectorVerticalSpacing() - overrides the vertical spacing between shapes for ShapeConnectors
- SetMaximumShapes() - overrides the maximum number of shapes that can be in a diagram (default=200)
- SetSymbols() - Defines an array of special symbols that can be used in addition to the standard symbols
- SetTemplate() - Sets the document template VisualScript will use to render the visual
- toJSON() - Converts the VisualScript Document object into a JSON string
Example
var myDataTable=myDocument.AddDataTable(1,"Customers");
Syntax
AddDataTable(ID,Name);
Usage
The AddDataTable() method adds a VS.DataTable() object that can be referenced later by its numerical ID. The Name is a
human readable name that will show in the data panel if you're building a SmartDraw extension.
Neither parameters are required. The new DataTable will be assigned a default and unique ID and Name.
Example
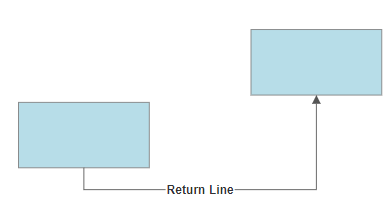
var myReturn=myDocument.AddReturn(5,2);

Syntax
AddReturn(StartID, EndID);
Usage
The AddReturn() method adds a VS.Return()
object that represents a line between two shapes identified using a StartID and EndID. A return line starts and ends perpendicular to one of the sides of a shape.
You can set the IDs needed using the SetID() method of the VS.Shape() object.
Example
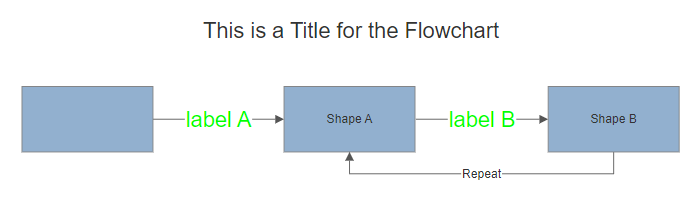
var myTitle=myDocument.AddTitle("This is a Title for a Flowchart");

Syntax
AddTitle(TitleString);
Usage
The AddTitle() method adds a VS.Title() object to the document.
A Title is a special VS.Shape() object that is drawn centered above the visual.
The TitleString is the text string you want displayed. Like all labels, titles can have line breaks:
"This is\nMy Title on two lines"
The font, color, and other text formatting properties can be applied to titles using the corresponding VS.Shape() methods, but methods that set other properties do not apply.
var myDataTable=myDocument.GetDataTable(1);
Syntax
GetDataTable(TableID);
Usage
This is one of the few Getter type methods. The TableID is the integer passed to
the AddDataTable() method that created the table. It is often better to store the VS.DataTable()
object itself for later use than use this method.
Example
var rootShape=myDocument.GetTheShape();
Syntax
GetTheShape();
Usage
All VisualScript documents have a root VS.Shape() object that is a parent of all other
Shape objects. The root shape is the parent of the highest level ShapeConnector, ShapeContainer, Table, or Timeline. When you create a VS.Document(), you also automatically create the root shape. This method gets that shape. Every VisualScript document that wants to show more than one empty default shape needs to call this method in order to add more shapes.
Example
myDocument.SetColors([{Name:"Blue", Value:"#0000FF"},{Name:"Incomplete", "Value":"#FACD90"}]);
Syntax
SetColors([{Name:"myName",Value:"myValue"},{Name:"myName",Value:"myValue"}....]);
Usage
SetColors() creates an array of aliases that can be used in place of an explicit color.
For example, you can change the fill color of a shape to a specific color with myShape.SetFillColor("#0000FF"),
or you can replace the color with any of the alias names in the SetColors array: myShape.SetFillColor("Blue").
Using color aliases allows you to change the value of a color in one place and apply the
change to all color settings that use that alias. You can think of this like a #define for colors.
Example
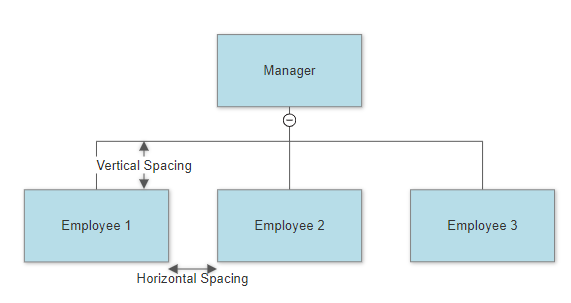
myDocument.SetConnectorHorizontalSpacing(50);

Syntax
SetConnectorHorizontalSpacing(spacing);
Usage
SetConnectorHorizontalSpacing() controls the horizontal space between shapes attached to a ShapeConnector.
It is global to the entire document since trees and flows look much better when spacing is consistent.
By default, horizontal spacing is 15/100 of an inch. The spacing parameter is always in units of 1/100 of an inch.
Example
myDocument.SetConnectorVerticalSpacing(50);
Syntax
SetConnectorVerticalSpacing(spacing);
Usage
SetConnectorVerticalSpacing() is like its counterpart,SetConnectorHorizontalSpacing(), and controls the vertical space between shapes attached to a ShapeConnector. Like setting horizontal spacing, setting vertical spacing will be global to the entire document. By default, vertical spacing is also set to 15/100 of an inch. The spacing parameter is always in units of 1/100".
Example
myDocument.SetMaximumShapes(150);
Syntax
SetMaximumShapes(number);
Usage
The SetMaximumShapes() sets the maximum number of shapes that can appear in a VisualScript diagram. If this maximum is exceeded a diagram with a single shape and the message:
"This report has 250 shapes which exceeds the maximum of 150." (for example)
Diagrams with a very large number of shapes are hard to understand and slow to render in SVG. By default the maximum number of shapes is 200. This method overrides this.
Example
myDocument.SetSymbols([{Name: "Cloud",ID: "368d31f5-f374-48fe-8b29-11e1a43e4c8a"}]);
Syntax
SetSymbols([{Name:"myName",ID:"GUID"},{Name:"myName",ID:"GUID"}....]);
Usage
The SetSymbols() method extends the set of values you can use with the VS.Shape() method
SetShapeType(). There are standard values provided by VS.ShapeTypes().
With this method, you can define additional symbols you want to reference using a unique GUID defined by the ID.
Set the names in the symbols array and you will be able to reference it by name later.
This method can only be used when you're using VisualScript to build SmartDraw extensions. The symbols can be
any of the thousands of symbols included with SmartDraw. The GUID ID for a symbol is copied to the clipboard using
"Copy Symbol ID" command on the right click menu in the SmartDraw Symbols panel.
Example
myDocument=SetTemplate("Decision Tree");
Syntax
SetTemplate(TemplateName);
Usage
The SetTemplate() method determines the template type used to render the visual by the intelligent formatting engine. This is used only when using VisualScript to build SmartDraw Extensions that create editable diagrams because it controls the type of SmartPanel and default formatting rules for the document created.
Supported templates are defined by
VS.Templates =
{
Mindmap:"Mindmap",
Flowchart:"Flowchart",
Orgchart:"Orgchart",
Hierarchy:"Hierarchy",
Decisiontree:"Decisiontree",
DatabaseERD:"DatabaseERD",
Classdiagram:"Classdiagram",
Sitemap:"Sitemap",
};
If no <TemplateName is specified the blank template is used.
VisualScript users don't need to use this method because all visuals use the blank template.
Example
mystring=myDocument.toJSON();
Syntax
toJSON();
Usage
This method is called to transform the VisualScript Document object into a JSON file VisualScript will use to render as a visual.
The Callback function implemented with the built-in JavaScript Editor expects to be called with a JSON string as an argument:
Sample code to build the VisualScript Document object:
mystring=myDocument.toJSON();
Callback(mystring);
This method can also be used by code that implements a REST endpoint called by a built-in REST endpoint report (or extension). The REST endpoint should also pass back a JSON string.
VisualScript will expect markup in JSON format to be returned by any REST endpoint so it can generate a visual.