VisualScript SDK
The VisualScript SDK provides an object model that allows a developer to build a VisualScript document without using JSON.
Using the SDK is strongly recommended because it eliminates the possibility of introducing formatting and syntax errors.
You can download the JavaScript SDK to build an app that generates VisualScript
outside SmartDraw. Get the SDK in JavaScript.
The VisualScript SDK provides classes that match the VisualScript object model. Each class will have methods that set properties and add it to any existing shapes. These methods are explored in detail on the pages for each class.
The VisualScript document that is rendered as a visual. All other instances of classes are contained within a document.
A specific grid arrangement of cells inside a shape that can show tasks, dates, durations, and dependencies.
A specific transformation of a shape into a visual that can display the magnitude, amount, speed of some source data using visual cues like dials, colors, and size.
A line that connects the sides of two arbitrary shapes.
A VisualScript Shape. Each document has one shape that is the parent of all other shapes on the page.
A special arrangement of shapes connected by lines. ShapeConnectors can arrange shapes in a flow arrangement or several tree arrangements.
A special arrangement of shapes in rows and columns not explicitly connected by lines.
A grid arrangement of cells inside a shape.
A specialized grid-like arrangement inside a shape that forms a timeline.
A borderless shape that contains text that is centered above the visual forming a title.
The VisualScript SDK is used to build a VisualScript document. Each visual created with VisualScript is a single VisualScript document.
To create a document, create an instance of the VS.Document Class.
myDocument=new VS.Document();
Every VisualScript document has a single shape that is the parent of all other shapes and lines in the document. Creating a document also creates this shape. You get this shape with the document GetTheShape() method:
theShape=myDocument.GetTheShape();
The rest of the document is created by adding objects to this parent object using the Add class of methods.
The VisualScript SDK object classes have methods that set properties for the shape, add the shape to an existing object, or get properties:
Property setters set the properties of an instance of a class. They always return the instance being set. This lets you chain calls to them as follows:
myShape.SetTextColor("#FF00FF").SetTextFont("Arial").SetFillColor("#00FF00")
There are many methods that set the color of a property. These pass a "color" variable. A color can be:
- A string specifying an RGB literal in HTML format - "#FF00FF"
- A string specifying an RGBA literal in HTML format - "#FF00FF80" - where the last byte is an opacity
- A string specifying the name of a standard color defined by the VS.Document() SetColors() method.
Almost all the VisualScript classes are created by adding them to an existing object. For example a ShapeConnector is added to a parent shape as a specific type:
myShapeConnector=myShape.AddShapeConnector(myShapeConnectorType)
The "Add" methods all return the object added. You can then call property setters for this new object.
This is a list of typical Add methods
- AddExpandedView()
- AddGantt()
- AddGauge()
- AddShapeConnector()
- AddShapeContainer()
- AddTable()
- AddTimeline()
- AddShape()
With one exception (document.GetTheShape) there are no Property Getters. They are not needed. The only reason you would need getters is if you attempt to use the VisualScript document to organize your data. This is not a good practice. Organize your data independently of VisualScript and then translate your data model into VisualScript.
Virtually every property of a VisualScript object has default settings. You can create a Shape, a ShapeConnector, a ShapeContainer, a Table and so on with zero or minimal parameters. Colors, font, line thickness and other properties adopt the defaults of the visual template used to display them.
The following calls using the SDK:
- var myDocument=new VS.Document();
- var theShape=myDocument.GetTheShape();
- var myConnector=theShape.AddShapeConnector();
- myConnector.AddShape();
- myConnector.AddShape();
- var VSjson=myDocument.toJSON();
- // call to render the VSjson.
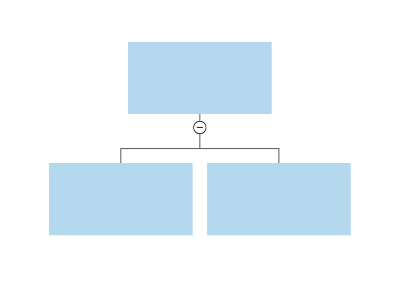
Produce a simple hierarchy or tree:

The properties of the parent shape of a ShapeConnector are inherited by the shapes added to the ShapeConnector. For example, if the parent shape is assigned a border thickness of 4, all of the shapes added to its ShapeConnectors will also have a border thickness of 4 by default.The ShapeConnector itself has a "DefaultShape" property that defines a set of defaults for shapes added to it. The actual default used for shapes added is the union of the parent shape and the DefaultShape. Finally, individual shapes can override any property for that shape alone.
The key takeaway from this is that if you want all of the shapes in a hierarchy of ShapeConnectors to look the same, all you need to do is to set the properties of the parent shape and the remaining shapes will inherit the same look without having to explicitly set their properties.
There are two exceptions to this.
ShapeContainers work in similar way, with the exception that the FillColor property of the parent shape of the ShapeContainer is not inherited by shapes added to it. This is because the FillColor of a the parent of ShapeContainer is set to "None" (transparent) by default unless specifically overridden.
Shapes added to table cells do not inherit properties from the parent shape of the table, since this often has very different properties than what would be desirable for a shape added to a cell.
The VisualScript Cookbook describes the building blocks of VisualScript (the ingredients) and shows examples of how to use them to build each type of visual: trees, flows, and so on using the SDK (the recipes).