Ask anyone in the business world how they feel about web apps and they'll
probably tell you that there's usually a trade-off between the convenience online access offers,
and the power they get from the desktop versions of the same programs. Even the browser
versions of Microsoft Office applications do not have the full feature sets of Microsoft's
desktop versions of the same. When we designed SmartDraw our goal was to eliminate this tradeoff.
An earlier post summarizes the techniques we used to achieve this goal. This article focuses in depth on our unique approach to handling the complex UI of an app like SmartDraw, and why we initially adopted and then rejected Angular.js.
The most common approach to developing a JavaScript app is to decide on a "framework"
that isolates you from the common tasks of developing a UI, getting user input from
it and showing the user the state of their document.
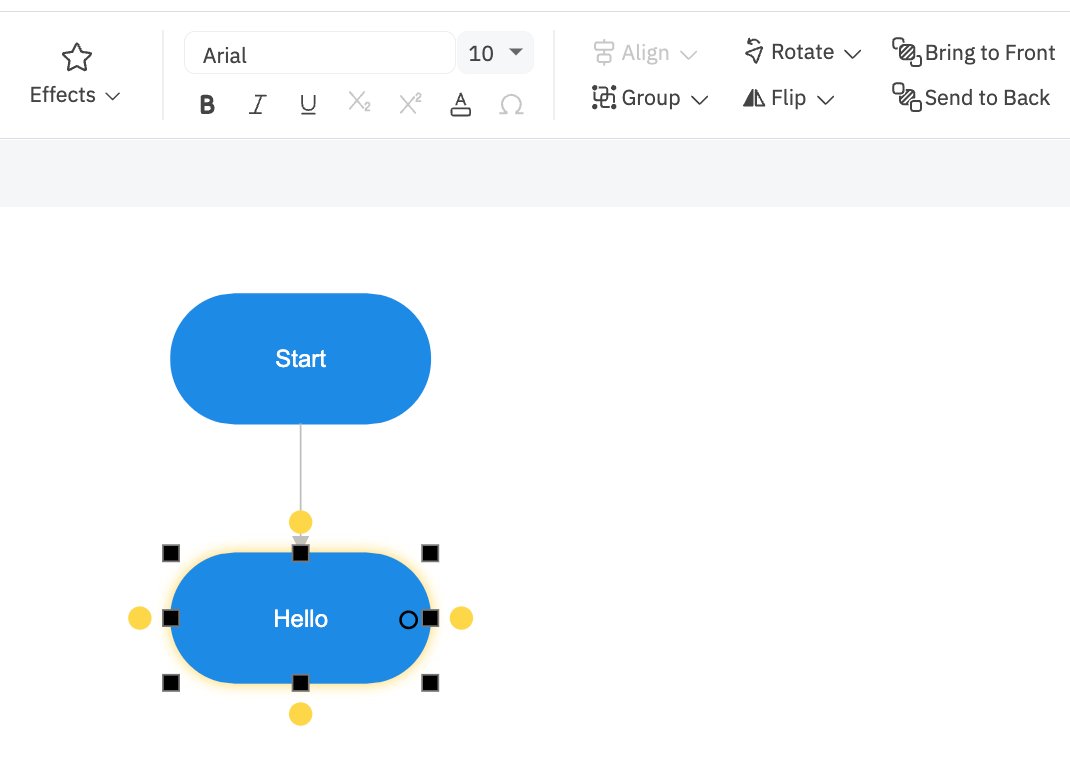
This is the sort of thing a framework is supposed to do for you:
create and handle a simple control like this for the text font
The control shows the font of the currently selected shape or text, and
allows you to change it.

We looked at a wide range of such frameworks, including Dojo and React before setting on Angular.js. As we began development we quickly realized three things:
- Angular wouldn't scale to the extent our sophisticated app required, and it obfuscated what was going on.
- The whole approach of wrapping the UI in a code-based framework made it impossible to separate the UI from the code. This is an important principle to us. The UI in SmartDraw is very rich and it needs to be coded by experts in HTML and CSS. The calls made to the app from the UI need to be specified in the UI HTML in a manner easy enough for a non-JavaScript programmer to handle. We needed to be able to add commands by merely updating the HTML. Angular (and the other frameworks) just don't work this way.
- Once you pick a framework, you become dependent on it. It becomes integral to your code. If support for it wanes, or your want to move to the latest "cool" framework, you have to pull your app apart. Our code base for Windows has been around for 20 years. We expect our JavaScript code base to last for many years too. We wanted no part of this "framework hell."
Originally, when we set out to write a web app we followed the typical pattern for app building: find an existing framework or libraries / modules and stitch them together into an app. After doing some research we decided on Angular.js because it looked like it offered us the power needed to make a snappy, responsive UI to what would necessarily become a very complicated drawing program. In particular it was the two way data-binding that looked cool. Hook up the UI element with your data model, and presto: Changes to the UI updates your model and changes to the model updates the UI. Nice.
However, once we got into the weeds of actually making the UI respond to changes in the drawing area, the performance of the app began to suffer.
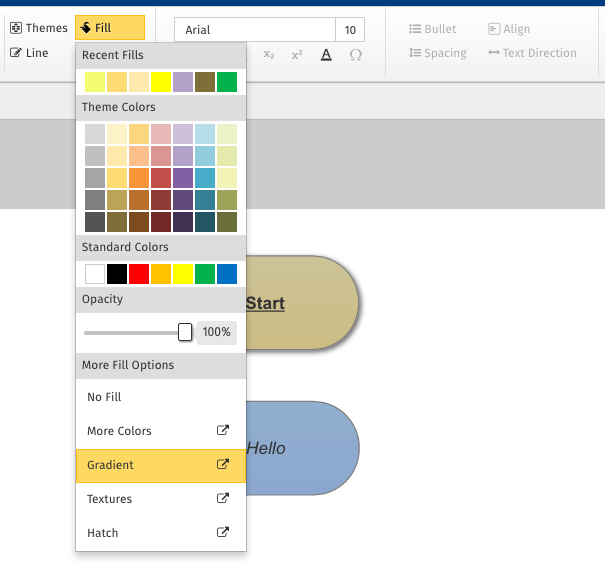
The big challenge was UI idling, where we make the commands in the command bars at the top of the app (called ribbons) react to the user's current shape selection, just like the text font we used as an example earlier.

It seemed like precisely the task two-way data binding was designed to do. The problem was that as we added controls, this sort of idling began taking a noticeable amount of time — hundreds of milliseconds — and was causing the app to stutter and feel clunky.
And it's not just the command buttons themselves that are idled: it's also the rich menus that they call. For example:

These were all idled by two-way data binding.
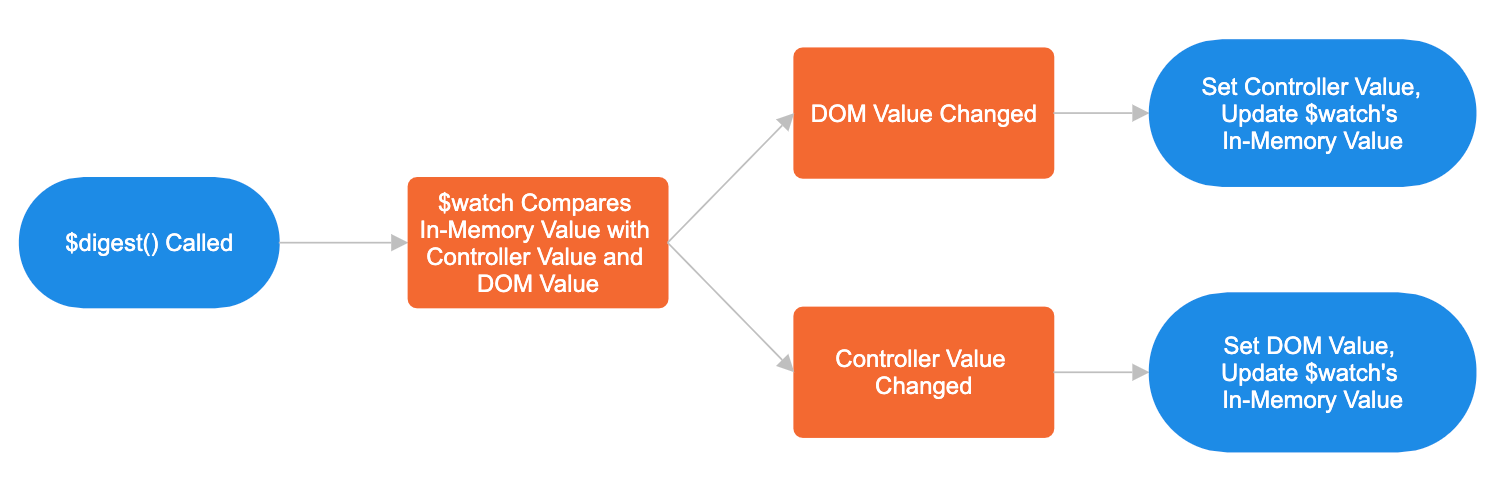
We did additional research into the guts of how Angular.js does its two-way data binding, and the results were disturbing. Angular is based around the concept of "watches." Watches bind a variable from a controller to a part of the DOM by making a copy of the value from the controller, "watching" for any change from either the controller or the DOM, and updating the in-memory value with whichever value was out of sync.

These watches work well enough by themselves, but the real problem is in the way Angular solved the problem of when to have the watches sync themselves.
Because getters and setters are (currently) rarely used in JavaScript, there often isn't a good way to tell when a value has been updated in either the DOM (excluding the DOM's native eventing) or the in-memory object model of the app. So, Angular uses a blanket approach: re-evaluate every single watch every time any Angular event (ng-click, ng-mouseover, ng-keydown, ng-mousemove, etc) is raised. For example, if you have 100 data bound elements in your application, any time any event is raised (such as clicking on something) all 100 get re-evaluated and synced. The result is a seriously inefficient — and ultimately un-scalable — application framework.
No wonder the app was having problems, we had hundreds of data bound values in our complex UI and every time a key was pressed each and every one of them were re-evaluated, and there is no good way in Angular to filter out watches that do not need to be re-evaluated (like watches whose elements have "display: none" on them).
In an effort to improve performance and tame the beast by controlling the flow of watch re-evaluations, we manually took control of what is called the $digest()/$apply() loop. $digest()sends a message down from a parent controller recursively to its child controllers telling them all to re-evaluate their watches, while $apply() sends a message recursively up the controller inheritance chain and ultimately causes every single watch in the entire application to be re-evaluated. We set it up so that $apply() was never called (except in a few instances where it made sense to do so) and only relevant parts of the UI would be digested in response to user events. While this strategy dramatically improved performance, it was still noticeably slow and not satisfactory for our requirements and usability standards.
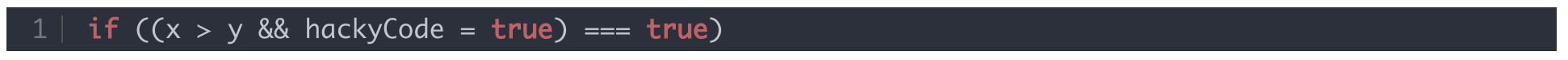
We decided to put the final nail in the coffin when we called $digest() and $apply() at the same time, and the two commands "collided" in the Angular framework and caused a crash that effectively broke the app. We debugged the Angular code to see if we could find a quick fix to the problem, and discovered it was choking on a massive if statement that had at least a dozen separate clauses cobbled together, including a variable assignment INSIDE the if statement:

This statement which is syntactically valid is nonetheless an awful corruption of what is supposed to be a vessel of pure Boolean logic and simply not the place for variable assignments.
Combined with the overall slow performance of the Angular framework, this kind of sloppy coding was enough for us to decide to ditch Angular completely and re-start our development effort using a different system.
Removing Angular.js had other benefits too:
- We were no longer dependent on a framework we had no control over that seriously affected the design of our app.
- We could develop a system that had much cleaner separation of UI and code.
- We could make a much lighter weight system that could perform well in a large complex app
The problem we were trying to solve was not that hard. We needed a library that would:
- Organize the application codebase so that it was easy to write and maintain.
- Get events from the UI in a way that allowed UI coders to assign functionality and values to user interface elements in HTML without touching the JavaScript.
- Idle the UI elements based on the state of the model (the drawing in our case) in an efficient and fast way.
- Make the model respond to changes in the UI in a clean and simple way.
So we decided to bite the bullet and just manually write the JavaScript required to power our app without a third-party framework. We call this library bantm.js (because its lightweight).
As we thought more about how to replace the two-way data binding provided by Angular.js it became clear that we didn't need some bloated catch-all solution to try and alleviate ourselves of the terrible and arduous task of writing actual code. Since the DOM gives us an event every time something in the UI has changed, we as the programmer always know when an in-memory value is changing — because we're the one changing it!
One of the major problems we experienced with Angular is that applications written using the framework tended to become very messy very quickly which made it difficult to determine where things were happening, even for experienced developers. Perhaps there's a way to write an Angular app that is organized and intuitive, but in following the examples found in various books, documentation, and samples we found online all led to very messy, convoluted code that was difficult to follow and debug. We clearly needed a cleaner solution.
The first part of the solution was to use object literals (i.e. myObject = {}) as namespaces and constants tables. We decided to make a root namespace by creating the single global variable that the entire SmartDraw UI application would live under, called "SDUI", and then made sub-namespaces for different logical areas of the application. We made the constants tables for application settings or values that wouldn't be changed between runs, for example:

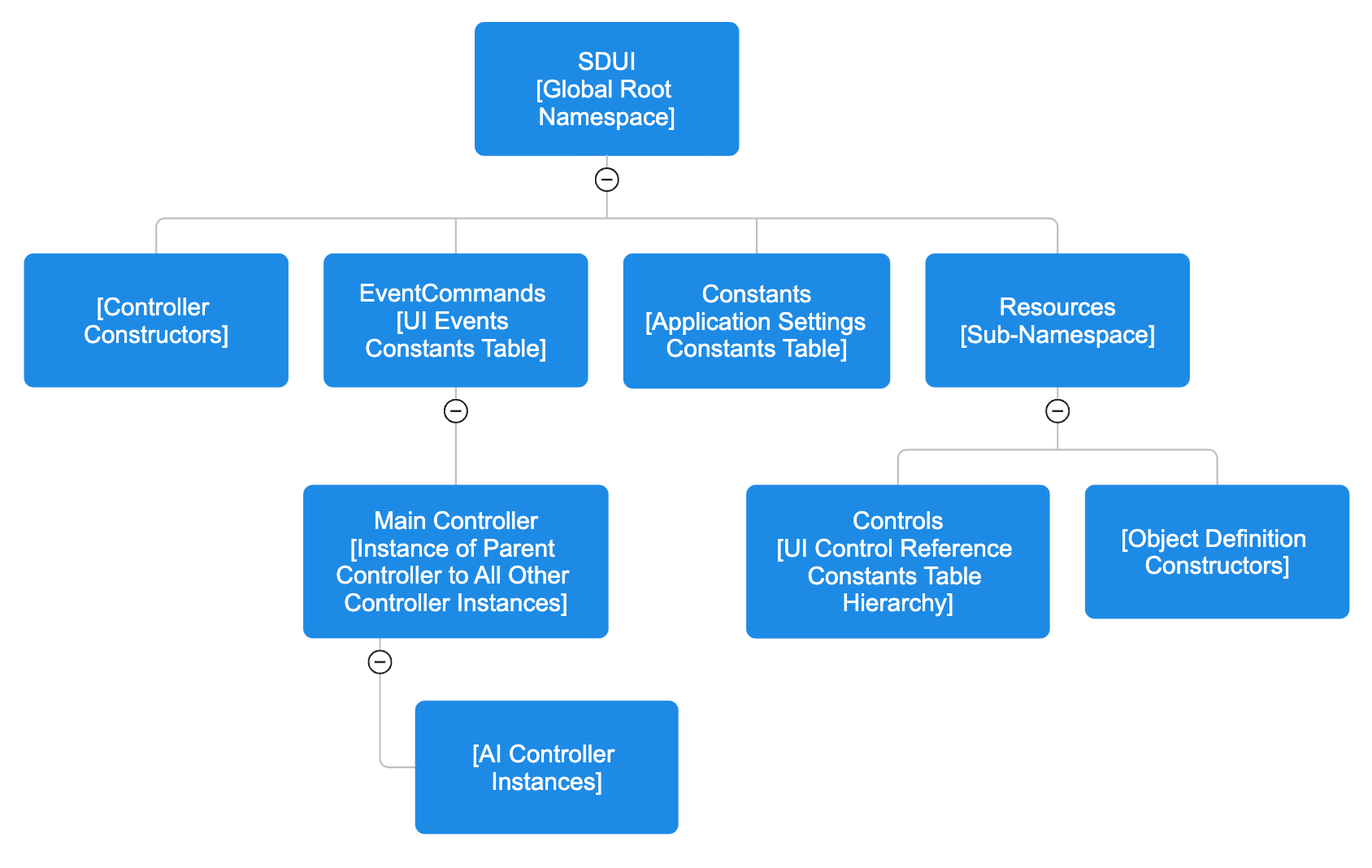
Below is the basic structure of our UI namespace/constants table hierarchy:

The next part of organizing the app was setting up a few simple rules that, if followed, would keep the app from becoming the incomprehensible tangled mess that is all too common with JavaScript apps.
Define Constructors for Objects
The first rule is that every object used anywhere in the application has a defining constructor in the Resources namespace for reference. Every time that object needs to be used, it is instantiated using the fully namespaced constructor so any other programmer reading the code can tell exactly what object is being used and how to find out what the properties of that object are.
Define a Hierarchy of Controllers
A controller is a JavaScript object that responds to UI commands. Each grouping of UI has its own controller. For example, each Dialog has a controller, the Ribbons have a controller, the SmartPanel has a controller and so on. All commands are routed to these controllers via the MainController.
The second rule is that, in almost all cases, one controller cannot directly reference another controller, they must instead talk to each other somewhere outside themselves (in our case, this was the main controller). This rule prevents dependency nightmares where controllers get tangled together into an unworkable mess. While this does present its own challenge of how to elegantly coordinate the controllers when they need to work together, this is solvable through careful planning. An awesome side benefit of having controllers effectively be silos is that they are reusable and can usually be ported from application to application without issue.
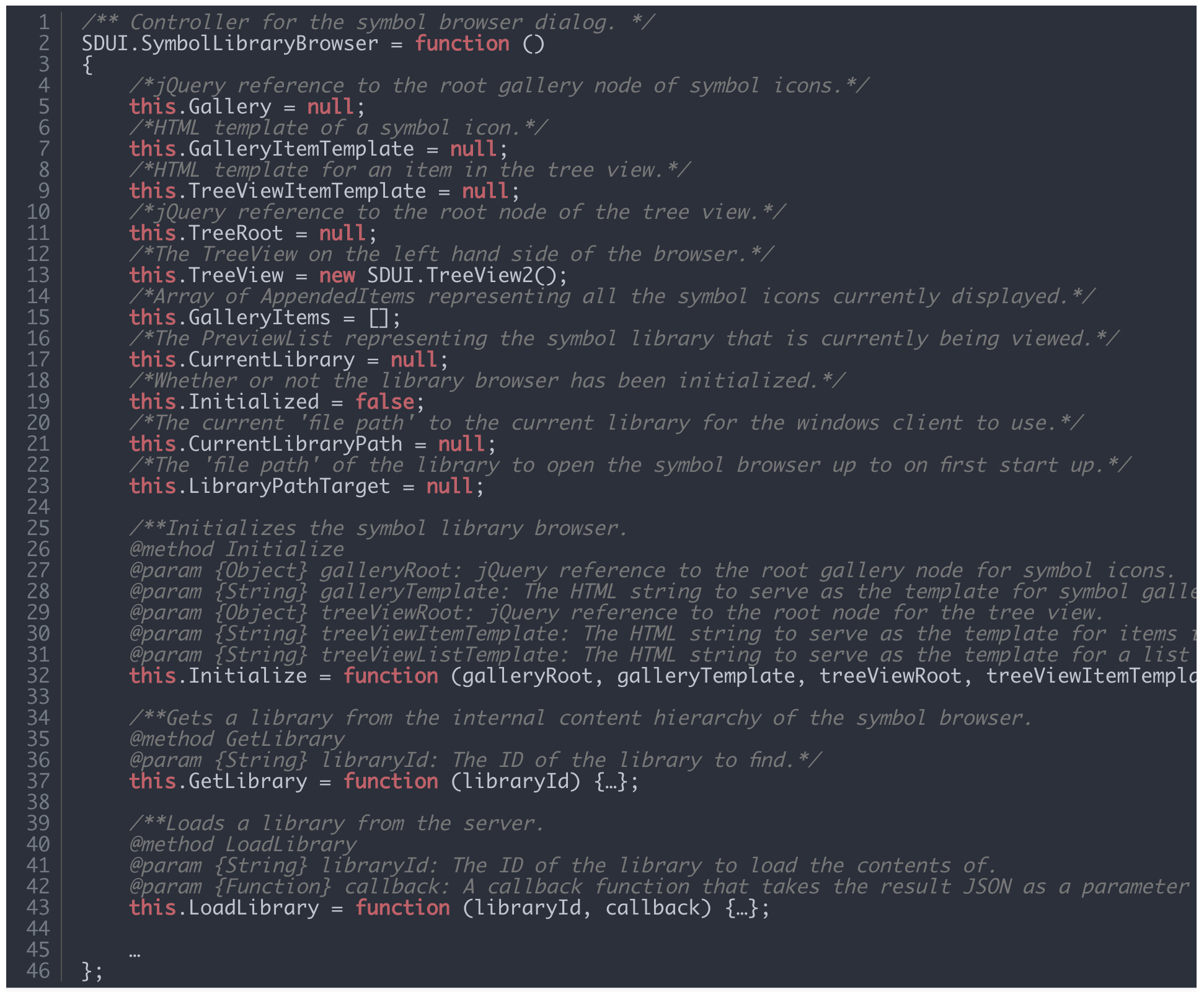
All of our controllers are first defined as functions (in the root namespace) with their own properties and methods, and each exists as single instance of the function in the MainController. For example:

The next problem to solve was how to get events from the DOM into the core of the application. As an added challenge, the system of event routing also had to be useable by someone who doesn't know JavaScript. The system we decided on was simple: have a registry of command names that would be written into the markup of the application's HTML and use attributes to hold values that would be parameters to pass into the functions that would be called.
One of the most important parts of this scheme was constructing a wall to separate the direct UI event handling from the business logic. For each command there was a UI handing method that would be directly called by the DOM which would take the calling element, extract whatever parameters had been added to it as attributes, and then pass those attributes as parameters into the business logic method. The benefit of this strategy is that you can write simple, parameterized methods that can be called either as a response to an event, or invoked manually when you want to call the functionality outside of an eventing context.
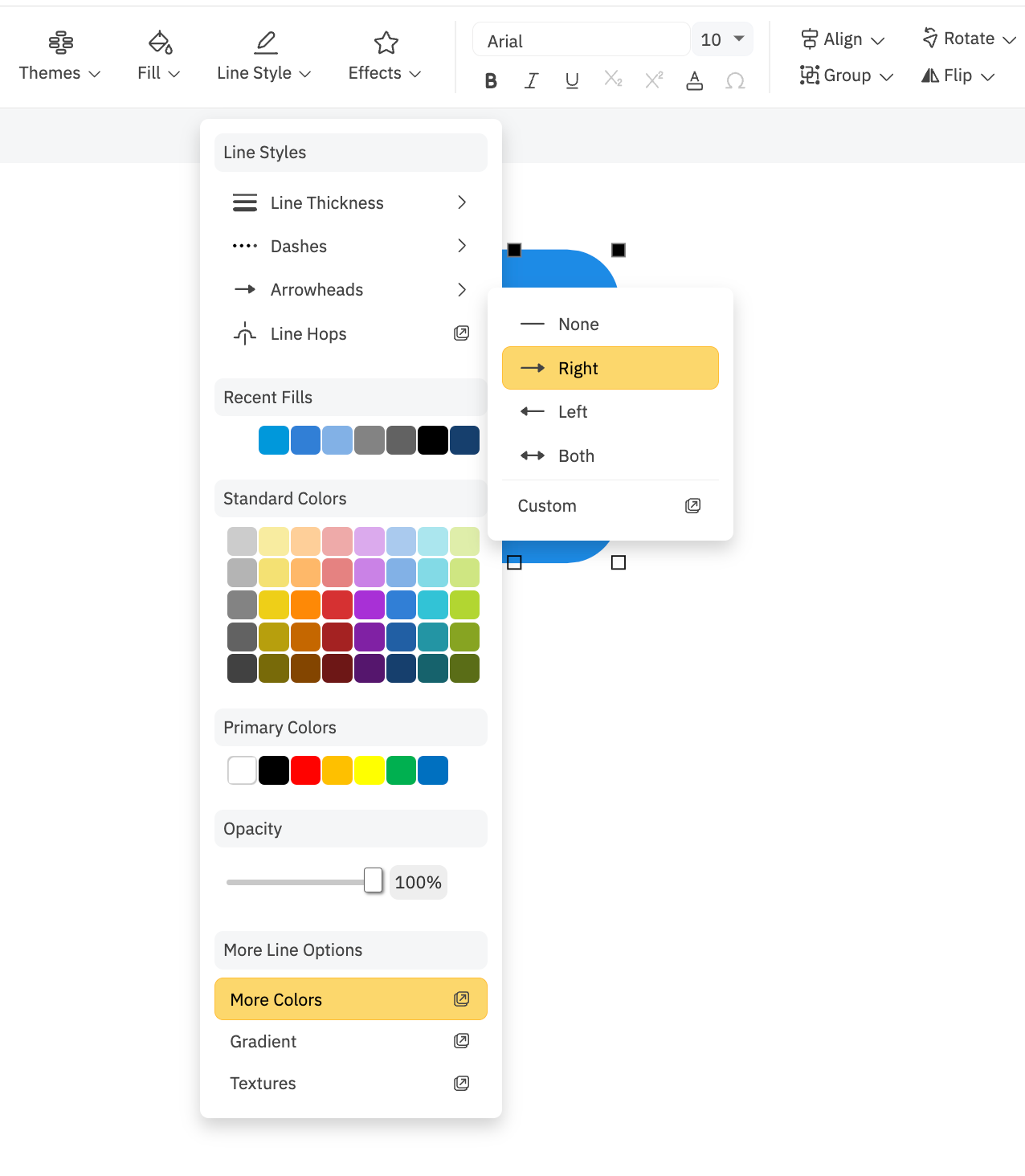
For example, this is the Arrowhead menu.

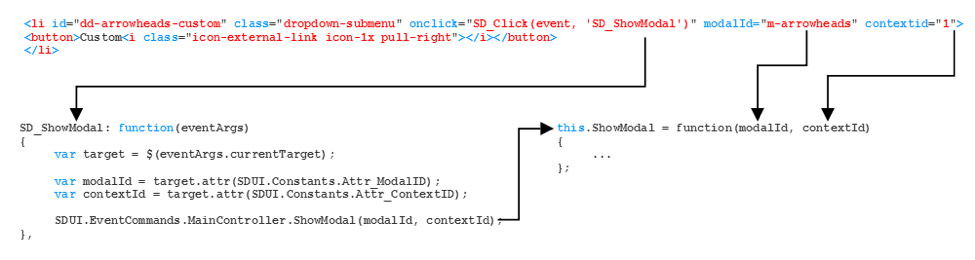
This is the HTML for the Arrowhead Menu:
Note each item in the menu has an onclick method that specifies a method in EventCommands.js. The first four are the same command (SD_Line_SetArrowhead()) but with different arrowheadLocation and arrowheadId values. The final item calls ShowModal with a modalId of "m_arrowheads". This shows the custom arrowhead dialog:

Again, the first thing that happens is our global event handler (SD_Click) is invoked, and SD_Click looks in the "SDUI.Commands" lookup table for a function with the same name as the second argument passed into SD_Click (the first argument is always the browser's event arguments), which in this case is "SD_ShowModal". SD_Click then invokes SDUI.Commands.SD_ShowModal function and passes in the browser's event augments.
SD_ShowModal then takes the element that raised the event and looks for a modalid and contextId attribute on that element and extracts whatever values were present. Note that the names of the attributes we are looking for both live in SDUI.Constants and every time we need to reference either of those constants we refer to the constants table (SDUI.Constants.Whatever) rather than writing out the raw value (so if we change it, we only have to change it in one place).
Once the attribute values have been extracted from the target element, we pass them into the MainController's ShowModal function that actually does the work of loading, building, and displaying the modal dialog. ShowModal can be called from anywhere and isn't hard-wired to a browser event, so we get the flexibility of being able to call it in response to an event or in the middle of our business/display logic as needed.
The final challenge was to efficiently solve the problem of making all the buttons on the ribbons, menus and SmartPanels light up or grey out based on user actions. Angular.js had struggled with accomplishing this due to its lack of scalability, but using the namespace hierarchy with constants tables made this much easier.
One of the most important constants tables we used was the SDUI.Resources.Controls table, which contained a special object reference for every piece of UI we programmatically manipulated in the application (each control we manipulate is given a unique three-part ID based on its name and location in the UI, so "r-home-save" would be the save button on the home ribbon).
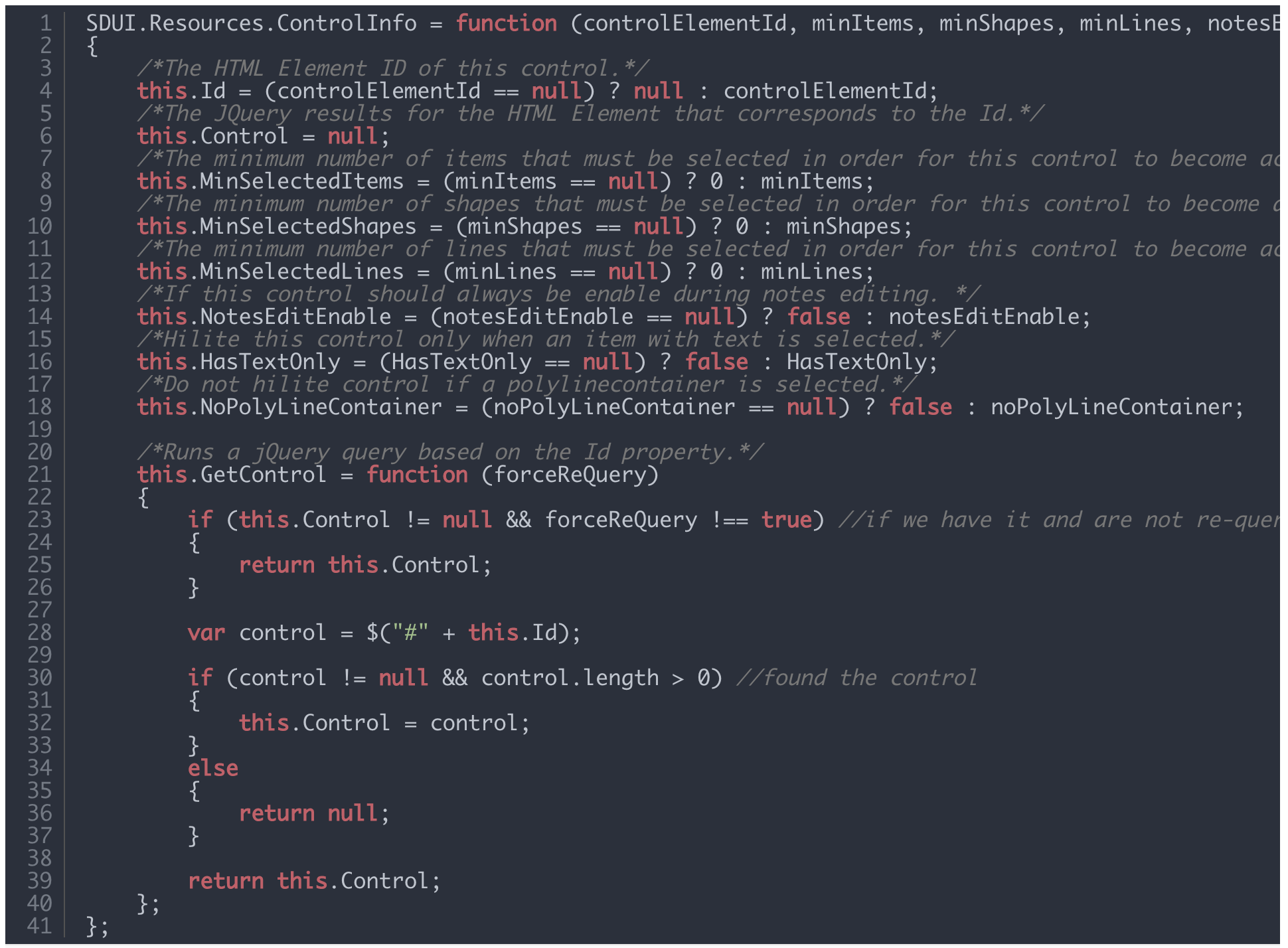
This special object was called "SDUI.Resources.ControlInfo" (below) and it served three purposes:
- Serve as the official lookup location of the element's ID.
- Query the DOM once to get a jQuery reference to a DOM element and then keep it around forever so we don't impact performance by re-querying the same few dozen elements every time the user clicked on a shape or dropped a dropdown.
- Hold custom metadata about each control so that making them respond to user actions could be parameterized and handled generically.
In addition to creating a ControlInfo for every control in the app, we categorized them based on where they appeared in the UI so that if, for example, we wanted to grab the controls for every button on the home ribbon, we had a function (SDUI.Resources.Controls.GetRibbonControls(ribbonID)) that would return an array of every ControlInfo contained by that ribbon.
Our organized approach also allowed us to easily keep track of what UI elements were visible (such as which ribbon the user was looking at), so when the time came to make the UI reflect the current selection state, we just looked up what was visible, used that data to grab all the ControlInfo objects belonging to the visible portion of the UI and tossed them into the generic UI idling function which would enable/disable them based on their metadata.
Here's the definition of the controls for ribbons and then the design ribbon:

We are able to get all of the controls in the home ribbon because the Home member of the ribbon array tells us that all the home ribbon controls begin with "r-home". In the same way we can get all of the controls for any ribbon, so if we know that the current ribbon displayed is "Home", we need only idle the controls defined by Ribbon_Home.
The controls in the UI change their state based on the selection of shapes in the drawing. The action of selecting (or unselecting) a shape is easily detected by the JavaScript code that does this, and it calls a function to aggregate the properties of every shape selected into a "current properties" object.
As the particular shapes selected in the drawing change, in response we need to set the states of only the controls that are visible at all times. After updating the "current properties" object we call the method to adjust the state of the visible controls. This is very fast because it is restricted to a small subset of the total number of controls, and we don't have to traverse the DOM to get their references each time we do this. We get them once and store them.
The controls in dialogs and menus are not visible until they are displayed, and so we need set their states only as they are about to be displayed. This too is very fast because we are handling only a small subset of all of the controls and we get their references only once.
Off-the shelf frameworks and components can save time and effort if you want to develop a quick in-house line of business app, but they are absolutely not the way to go if your goal is to develop a reliable, scalable, maintainable commercial application. With a few person weeks of coding we developed the bantm UI Library. It allowed us to build an app with a very rich UI that is easy to maintain, responsive and scales with no noticeable performance hit.